hier mal schnell n weiterer upload. hat sich nicht viel verändert, aber ich poste es trotzdem mal (außerdem hab ich glaube die bibos beim letzten mal vergessen)
Archiv für die Kategorie ‘Raphael’
raphael_polte_entropia_12_01_2011
Mittwoch, 12. Januar 2011raphael_polte_ENTROPIA_10_01_2011
Montag, 10. Januar 2011als nächstes soll die musik und transparenz der punkte in abhängigkeit zur distanz vom mittelpunkt eingebaut werden. große probleme habe ich bei der auswahl der punkte durch den angezeigten kreis, momentan reagieren die kreise auf die schnittstellen mit der gezogenen linie aus dem mittelpunkt (das soll später nicht sein, aber die mathematik dahinter is mir einfach zu hoch, alsdass ich das ändern könnte )
ENTROPIA_raphael_polte_02_01_2011
Sonntag, 02. Januar 2011es ist echt gut zu wissen, dass man klassen als eigenen datentyp in einem arrayfestlegen kann!
als nächstes sollen sich die punkte bei mausberührung wieder zurück bewegen und musik soll in abhängigkeit dazu abgespielt werden.
raphael_polte_entropia_20_12_2010
Montag, 20. Dezember 2010da mir 3d in processing eindeutig zu dick ist, werde ich mich erstmal 2d austoben. nochmal zusammenfassend: der kreis wird größer und DU must das verhindern. mousehover zum punkte zurücksiehen. je weiter der punkt entfernt, desto blasser der punkt, leiser die musik bzw verzerrt, wenn der kreis deformiert ist. wenn alle punkte verblasst sind ist das spiel verloren. die punkte gleiten immer schneller gen spielfeldbegrenzung je länger das game dauert.
ABER, so langsam raucht der kopf…
zuerst geht was, dann wieder nicht. das schlimmste ist, wenn man nicht weiß woran es liegt, obwohl man lange lange verzweifelt danach sucht. hier erstmal mein arbeitsststand (wenn man das überhaupt so nennen darf):
float Xmitte;
float Ymitte;
float punktSpeed = 1;
int punktABC;
int punkteGesamt =360;
float pieInGrad = TWO_PI;
int winkelGesamt = 360; //degrees(pieInGrad); // 2pie wird in 360grad umgewandelt
int winkelABC; //= 1/winkelGesamt;
float punktXcoord = 0;
int[] ArrayPunkte = new int[punkteGesamt];
int[] ArrayWinkel = new int[winkelGesamt];
//float[] ArrayPunktX = new float[punktXcoord]; // vorerst ueberfluessig, weil X eh immer 0 ist
//float[] ArrayRadius = new float[radius]; // radius = Ycoord
///////////////////////////////////////////////////////////////////////////////////
void KreisZeichnen() {
for(int winkelABC=0; winkelABC<winkelGesamt; winkelABC++) {
//stroke(255,255);
//strokeWeight(1);
ellipse(punktXcoord,radius,3,3); // punkt x immer =0 punkt y immer = radius
rotate(radians(1));
ArrayWinkel[winkelABC] = winkelABC;
//ArrayPunkte[winkelABC] = ArrayPunkte;
//ArrayPunktX
//ArrayPunktY_Radius
//println(ArrayWinkel[winkelABC]);
}
}
void PunktBewegen() {
pushMatrix();
popMatrix();
}
void setup() {
background(0);
smooth();
size(800,800);
Xmitte = width/2;
Ymitte = height/2;
translate(Xmitte,Ymitte);
KreisZeichnen();
}
////////////////////////////////////////////////////////////////////////////////
float radius = 0;
float radiusSpeedUp =0;
float zaehler = 10000;
void draw() {
translate(Xmitte,Ymitte);
//wachsender kreis GEZEICHNET, ohne translate!
pushMatrix();
KreisZeichnen();
radius += radiusSpeedUp;
radiusSpeedUp = float(millis()) / 10000; // wird spaeter noch auf optimales gameplay angepasst
//println(radiusSpeedUp);
popMatrix();
//die komische line die aus dem mittepunkt waechst, GEZEICHNET, ohne translate!
/*
pushMatrix();
translate(Xmitte,Ymitte);
float a = atan2(mouseY-height/2, mouseX-width/2);
rotate(a);
line(Xmitte,Ymitte, punktXcoord, radius);
rect();
popMatrix();
*/
//wo bin ich
//println(“X/” + mouseX + “Y/” + mouseY);
/*
//aimbot
pushMatrix();
translate(400,400);
//noFill();
//stroke(255,255);
//strokeWeight(5);
ellipse(mouseX, mouseY, radius/4, radius/4);
translate(Xmitte,Ymitte);
popMatrix();
*/
}
nunja. ich will ja die einzelnen punkte des kreises durch einen mousehover wieder nach innen ziehen (negativbeschleunigung). dazu muss ich jeden der punkte eine feste coordinate zuweisen (damit processing weiß, wann ich mit der maus über dem punkt bin). das ginge, wenn sich das array nicht so lullig mit floatwerten hätte, da der radius (die- ycoordinate) nunmal ein float wert ist (ja ich weiß, halbe speicherpätze gibts es nicht) geht das nicht. zudem zeichne ich momentan immer über die alten punkte, was völliger blödsinn ist, aber ich weiß nicht, wie ich mithilfe von translate einen punkt verschiben kann (meine überlegung: ich speichere mir jeweils den winkel, bei welchem der punkt gezeichnet wird, in dieser matrix müsste ich dann x=0 und y=radius ebenfalls per array speichern und hätte somit meine coordinaten/ diese coordinaten würden ja rein theoretisch bei jedem winkel gleichsein (wenn sie den selben abstand zum mittelpunkt haben))
wie auch immer….ich fress gar nichts mehr…besser mal ne runde drüber schlafen :/
raphael_entropia_11_12_2010
Samstag, 11. Dezember 2010http://www.openprocessing.org/visuals/?visualID=861
http://www.openprocessing.org/visuals/?visualID=6245
http://www.openprocessing.org/visuals/?visualID=10888
http://www.openprocessing.org/visuals/?visualID=6726
die scrips werden hoffentlich zusammengeworfen meine größten probleme lösen
das design entfernt sich nun von säulen zu punkten, welche sich langsam vom mittelpunkt entfernen. die punkte sind miteinander durch linien verbunden. die linien brechen ab bestimmter entfernung der pukte zueinander ab und werden blasser (gleiches gilt für die punkte) bzw werden farbig anders hinterlegt (mal sehen was kuhler ist)
alternativen zu punkten sind flächen(dreieck oder so) oder verktoren, die uas dem zentrum ins unendliche nach außen strahlen
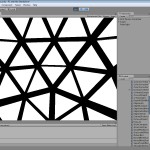
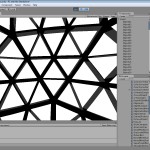
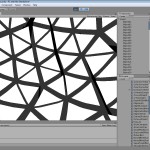
hier noch ein paar bilder (leider nur mit säulen anstatt der punkte) zur kameraposition:
die kamera ist jeweils ein stück vom mittelpunkt nach hinten verschoben, um schwindel zu vermeiden. die erfassung der raumkrümmungen herlen dem user sich besser im raum zu orientieren
raphael_polte_entropia
Sonntag, 14. November 2010entropie als immerwährender zustand von veränderung
gegenüberstellung von chaos und ordnung, aufmerksamkeit und vergessen/unachsamkeit/missachtung -> aufmerksamkeit schafft ordnung, gegenteilig schafft missachtung chaos
nicht aufhalten können, spiel gegen die zeit, man kann nur verlieren -> survival game (highscore als ansporn für den user)
zu erzeugende stimmung zum spielende: hilflosigkeit, einsamkeit, angst?, soll zum nachdenken anregen
realisieungsversuch (stand 14.11.10): mehrere level durch schichtung einer kugel(spielumgebung), user befindet sich im mittelpunkt der kugel(unterteilt in mehrere kacheln), kacheln entfernen sich zufällig vom mitelpunkt, blickfeld des users bringt kacheln in ursprüngliche ordnung zurück, mit der zeit entfernen sich immer mehr kachel bis schließlig alle kachel aus dem befehlsradius des users entflohen sind
einige interessante indepentent games mit inovativem gameplay und/oder design:
http://www.youtube.com/watch?v=e-jChWwxDLY
http://www.youtube.com/watch?v=3x8VOEem5ro&feature=related schaut euch hierzu auch unbedingt die anderen welten an, in jeder welt kann man auf unterschiedliche art und weise die zeit beeinflussen!!! dieses spiel ist echt ein kunstwerk <3
nicht direkt passen zum thema, aber einfach kuhles minimalistisches design^^ http://www.youtube.com/watch?v=TN0dQzTWb0g&feature=related
zeit im bezug zum rhythmus http://www.youtube.com/watch?v=UnSzT0VmEJo
http://jayisgames.com/cgdc9/?gameID=11 verworrene story, warten, erinnerungen, vergehen,zeit als nicht umkehrbares
und viele viele mehr…fragt mich! das meiste verfehlt wohl doch eher das thema zeit (bis auf braid!!!! voll genial)