hola.
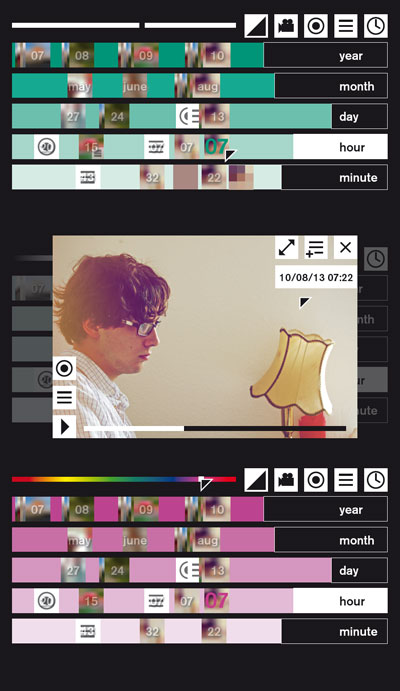
hab die zeitleiste weitergebastelt und dabei noch paar sachen erledigen können, nur noch nicht so wirklich den plan, ob ich das alles so übertragen bekomme, dass es am ende funktioniert… ![]()
die nächste hürde heißt automatisches zentrieren einer angeklickten zahl auf dem bildschirm. dannach die übertragung in mein scrollbar-script und schließlich das synchronisieren der einzelnen leisten…
gut… das les ich mir jetzt täglich zehn mal durch und hoffe irgendwann den mut zu finden mich wieder dran zu setzen und beende diesen post mit drei punkten …
void setup() {
addMouseWheelListener(new java.awt.event.MouseWheelListener() {
public void mouseWheelMoved(java.awt.event.MouseWheelEvent evt) {
mouseWheel(evt.getWheelRotation());
}
}
);
size (800,200);
colorMode(HSB, 100);
smooth();
}
float tscale; // skalierung
float tsclx; // position für h-zahlen
float position;
float mklick = 0; // mouseX bei klick
int sclfac = 15; // scale faktor
void mousePressed() {
mklick = mouseX;
}
void mouseDragged() {
position = position + (mouseX-mklick)/tscale; // DAS WARS... hier musste der tscale dividiert werden
mklick = mouseX ;
}
// SKALIERUNG mit Mausrad
void mouseWheel(int direction) {
sclfac = sclfac - 1*direction;
if(sclfac < 1) {
sclfac = 1;
}
if(sclfac > 40) {
sclfac = 40;
}
}
// SKALIERUNG mit Tasten
void keyPressed() {
if (key == CODED) {
if (keyCode == UP) {
sclfac = sclfac + 1;
}
else if (keyCode == DOWN) {
sclfac = sclfac - 1;
}
if(sclfac < 1) {
sclfac = 1;
}
if(sclfac > 40) {
sclfac = 40;
}
}
}
void draw() {
background(30);
tscale = width/365*sclfac;
// if(tscale
// }
if(tscale<0.5) {
tscale = 0.5;
}
// ZAHLEN
int yearwidth;
yearwidth = 24*int(tscale);
for(int y=1; y < 366; y = y+1) {
for(int h=1; h<25; h=h+1) {
fill(35-h,75,100);
textSize(15);
float versposi;
float verskor;
float verschieb;
versposi = (position - width/2); // Verschiebeposition
verskor = versposi * tscale; // Verschiebekorrektur für Mittelpunkt
verschieb = versposi - verskor; // Verschiebung
tsclx = position + (h * tscale + y*yearwidth) - verschieb;
// xpos = position + zähler - Verschiebung
text(h, tsclx, height/1.5);
if(h==1) {
textSize(30);
text(y, tsclx, height/2);
}
}
}
// println(sclfac);
println(tscale);
textSize(10);
text("drag to scroll. ", 5, 15);
text("use mouse wheel or key up/down to scale. ", 5, 25);
}