Flash Lite-Workshop 1: Erstellen von Flash Lite-Anwendungen
Softwaretechnische Voraussetzungen
Um Anwendungen mit Flash Lite 2.0 entwickeln zu können, muss unter Flash 8 folgendes installiert sein (1. und 2. sind im Pool R.201 bereits vorhanden):
- Das Flash Lite-Update für Flash 8, zu finden auf der Seite http://www.adobe.com/support/flash/downloads.html als “Flash Lite 2.1 German Windows Updater“.
- Die aktuellen Profile für die zu verwendeten Geräte, in unserem Fall für das Nokia N95, zu finden auf der Seite http://www.adobe.com/products/flash/download/device_profiles/, konkret das “Mobile Device Profile Update #5“. Falls für andere Geräte entwickelt werden soll, das gewünschte Gerät in der Seite suchen und das zugehörige Profil installieren. Bei der Installation für mehrere Geräte bitte beachten, dass die Profildateien aufsteigend nacheinander installiert werden! Die Dateien können (per Doppelklick im Explorer) über den Extension Manager installiert und anschließend das nächsthöhere Profil-Update “drüberinstalliert” werden (die Warnmeldungen mit OK bestätigen).
- Optional kann ein Geräte-Template-File für das passende “Look-and-feel” während der Entwicklung innerhalb von Flash8 verwendet werden. Es fügt zwei neue Ebenen hinzu: ein Bild des Geräts und einen Zusatztext mit Gerätespezifika. Beide Ebenen sind sog. Führungsebenen, werden also nicht mit veröffentlicht. Hier findet ihr eine von mir angepasste Version mit dem korrekten Geräteprofil und angepassten “Einstellungen für Veröffentlichungen”: Flash Geräte-Template Nokia N95
Erstellen einer einfachen Flash Lite 2.0-Anwendung
Soll eine Flash Lite-Anwendung “from scratch” (also ohne Geräte-Template) erstellt werden, müssen folgende Schritte erfolgen:
- Starten von Flash 8
- Einstellen einer Bühnengröße entsprechend dem Zielgerät (Nokia N95: 240 x 320 Pixel); die Framerate kann vorerst mit 12 bps beibehalten werden
- unter “Datei” > “Einstellungen für Veröffentlichungen” im Reiter “Flash” unter “Version” die Einstellung “Flash Lite 2.0″ wählen
- unter “Datei” > “Geräteeinstellungen” den Inhaltstyp “Eigenständiger Player” und unter “Verfügbare Geräte” “Hersteller > Nokia > Nokia N95″ auswählen und über den Button “Hinzufügen >>” in die rechte Liste übernehmen (das “Generische Telefon” kann über den Button “<< Entfernen” gelöscht werden).
Man kann sich diese Vorarbeiten ersparen, indem man als Ausgangspunkt für unsere erste Flash Lite-Anwendung das oben unter 3) erwähnte Templatefile verwendet.
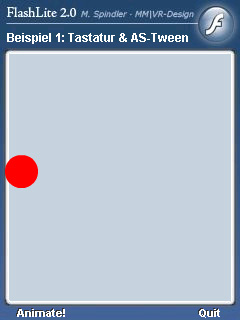
Unsere erste Testanwendung: Eine ActionScript Tween-Animation mit Tastaturabfrage

Dieses Beispiel zeigt drei Techniken in Anwendung: Den fscommand2-Befehl, mit dem Flash Lite mit der Systemumgebung des Mobilgeräts kommunizieren kann, das KeyListener-Objekt für die Tastaturabfrage und die mx.transitions.Tween-Klasse für das ActionScript-gesteuerte Tweening von Movieclips. Ziel ist das Auslösen einer gescripteten Tween-Animation (pendelnde horizontale Bewegung des Punktes) mittels der linken Softtaste und das Beenden der Anwendung mit der rechten.
Ausgangspunkt ist das oben erwähnte Templatefile. Nach Erzeugen des roten Punkts in der Ebene “Content” wird er in einen Movieclip umgewandelt und ihm der Instanzname “ball_mc” zugewiesen. Am unteren Bildschirmrand werden direkt über den Softtasten zwei Buttons mit Beschriftung positioniert. Dies sind bereits alle benötigten Symbole.
In Frame 1 (neue Ebene “AS” ganz oben) folgt nun etwas ActionScript:
Als erstes wird mittels
import mx.transitions.Tween;
die ActionScript-Tween-Klasse eingebunden.
Es folgen einige fscommand2-Befehle:
fscommand2("FullScreen", true);
schaltet den Player in den Vollbildmodus,
fscommand2("SetQuality", "high");
setzt die Wiedergabequalität der Animation auf “hoch”,
fscommand2("SetSoftKeys", "Animate", "Quit");
definiert, dass beide Softkeys verwendet werden sollen und weist ihnen die [PageUp] und [PageDown]-Tasten zur Auswertung mittels on(keyPress) zu — wir verwenden hier jedoch zur Tastaturabfrage das keyListener-Objekt und machen von keyPress keinen Gebrauch; dennoch muss das SetSoftKeys-Befehl angegeben werden.
Mittels
_focusrect = false;
wird die Anzeige des Fokus unterdrückt, d.h. welcher Button oder Textfeld momentan mittels des 4-Wege-Navigators ausgewählt ist. Damit verhindern wir den gelben Rahmen um die Buttons über den Softtasten.
Nun folgt die Tastaturabfrage: Mit
var keyListener:Object = new Object();
wird das KeyListener-Objekt erzeugt und für Benachrichtigungen bei Tastaturereignissen mittels
Key.addListener(keyListener);
registriert. Bei jedem Drücken oder Loslassen von Tasten wird nun unser “keyListener”-Objekt benachrichtigt.
Nun muss es nur noch darauf reagieren, also eine Aktion auslösen. Hierfür schreiben wir eine Funktion für das Reagieren auf Tastendrücke:
keyListener.onKeyDown = function() {
Wir ermitteln, welche Taste gedrückt wurde:
code = Key.getCode();
Wenn es die rechte Softtaste war,
if (code == ExtendedKey.SOFT2) {
dann beenden wir die Anwendung mittels
fscommand2("quit");
}
War es die linke Softtaste,
if (code == ExtendedKey.SOFT1) {
soll der Punkt per Actionscript animiert werden. Hierfür erzeugen wir einen neuen mx.transitions.Tween mit dem Namen “ball_tween” und übergeben einige Parameter:
var ball_tween:Tween = new mx.transitions.Tween(ball_mc, "_x", mx.transitions.easing.None.easeOut, 22, 220, 1, true);
ball_mc ist die zu animierende MovieClip-Instanz, “_x” ist deren zu animierende Eigenschaft, mx.transitions.easing.None.easeOut definiert die Beschleunigungsklasse (None) und -methode (easeOut), sodass der Punkt linear ohne Bremsen/Beschleunigen bewegt wird, 22 ist der Startwert, 220 der Endwert, 1 ist die Dauer und true gibt an, dass es sich um Sekunden handelt.
Nun fehlt noch die Funktionalität des horizontalen Pendelns des Punktes. Dies erreichen wir durch Zuweisen einer Funktion, die aufgerufen wird, wenn der erste Animationsdurchlauf beendet ist:
ball_tween.onMotionFinished = function() {
Innerhalb dieser Funktion rufen wir bequem eine Methode für das Pendeln auf (der Name ist selbsterklärend):
ball_tween.yoyo();
}
}
Damit ist unser Beispiel komplett und kann über Steuerung > Film testen ausprobiert werden.
Download: Beispiel 1: ActionScript Tween-Animation mit Tastaturabfrage
_____
MS