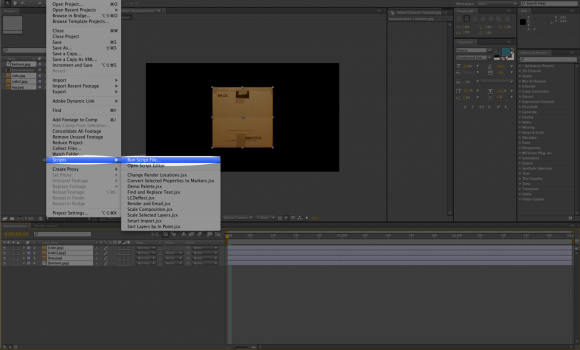
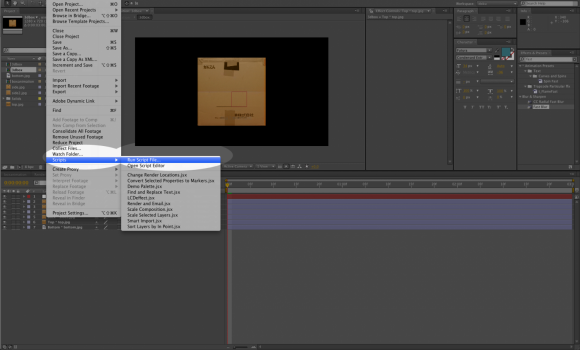
Ähnlich wie bei Photoshop und anderen Adobe Programmen gibt es auch für Aftereffects sogenannte Skriptdateien, mit denen sich Programmfunktionalitäten erweitern lassen. Skripte können selbst geschrieben werden oder sind meist freiverfügbar aus dem Internet zu bekommen. In dieser Übung möchte ich Anhand eines Beispiels zwei solche Skripte zeigen.
Den Skript RepositionAnchorPoint und Create3DBox.
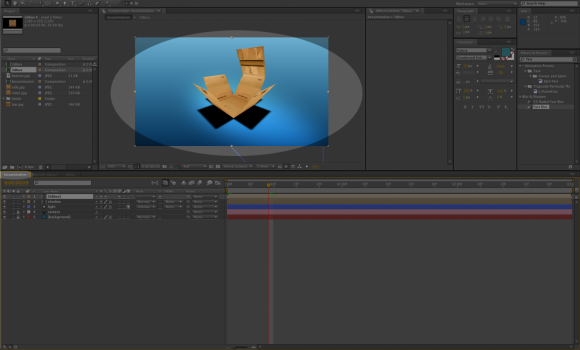
Finales Ergebnis
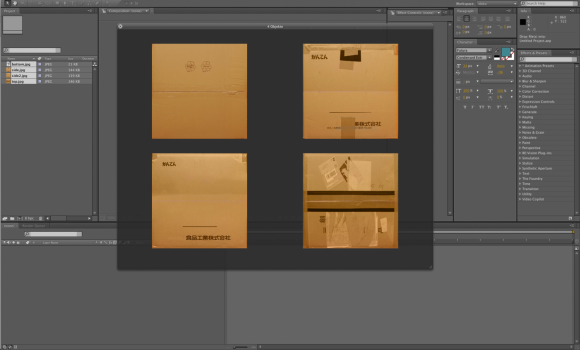
Material
Schritt 1 • 3D Box erstellen
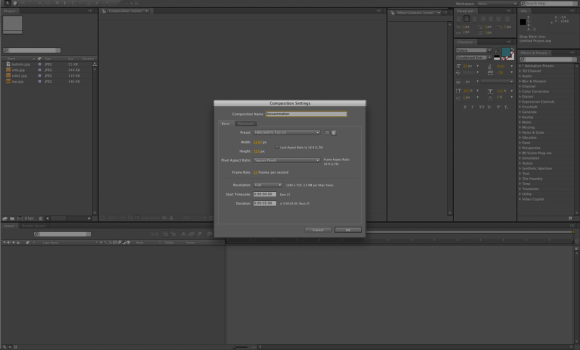
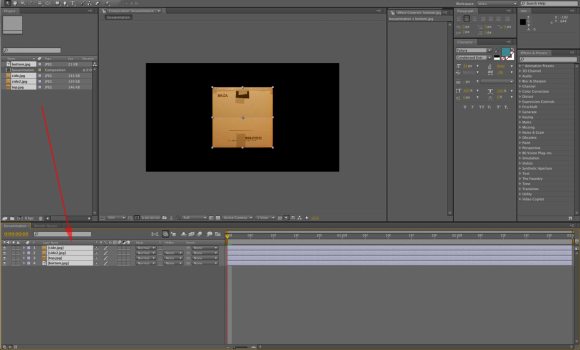
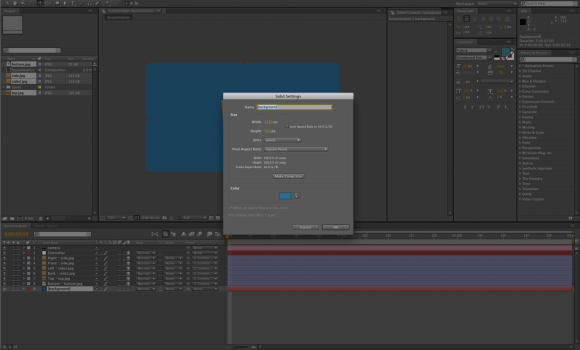
Im Material sind vier jpg Dateien enthalten, welche als Textur einer 3D Box dienen sollen. Man erstellt zu Beginn eine neue Komposition (1280x720px 25fps 3sek) und läd die entsprechenden Dateien als Layer hinzu.



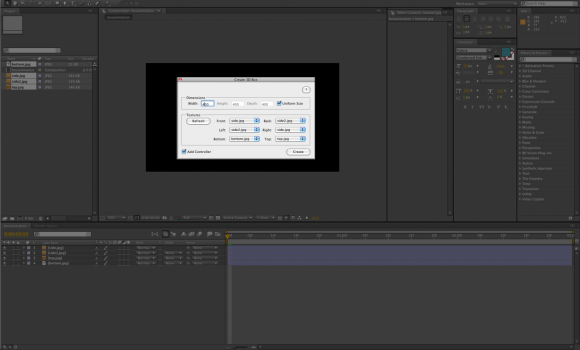
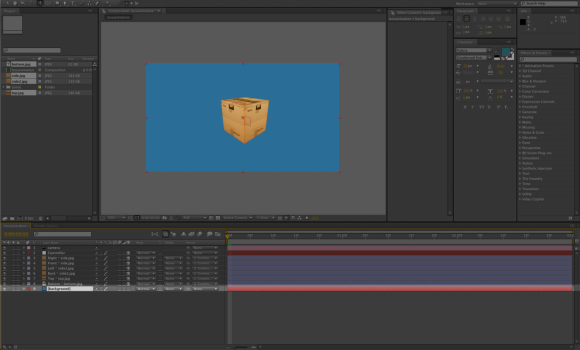
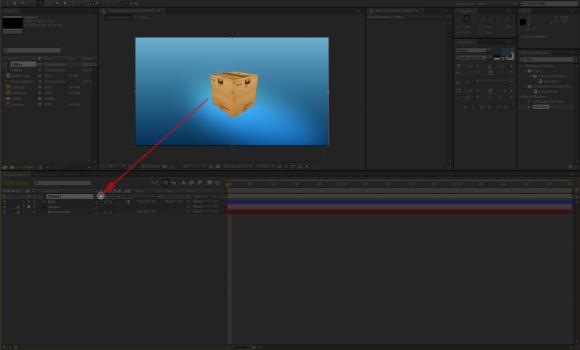
Danach wird der erste Skript “Create3DBox” zum erstellen der 3D Box aufgerufen. Man erhält ein Menü in dem die Seiten zugewiesen und Dimensionen festgelegt werden können.


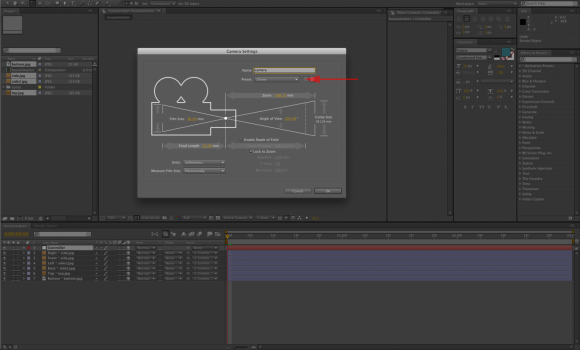
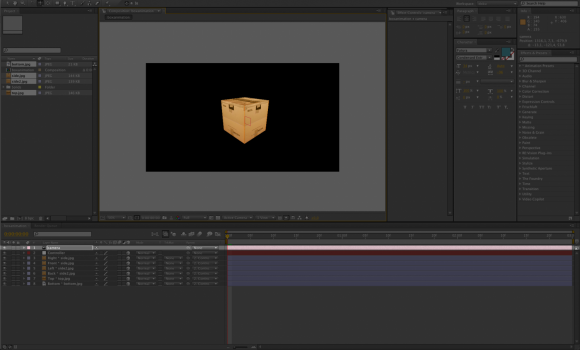
Auf Bestätigung wird eine 3D Box mit dreidimensionalen 6 Seiten erstellt und mit ein Controller (Nullobjekt) verknpft. Um die Box perspektivisch zu betrachten erstellt man eine Kamera (15mm) für der Szene.


Schritt 2 • Szenen Hintergrund
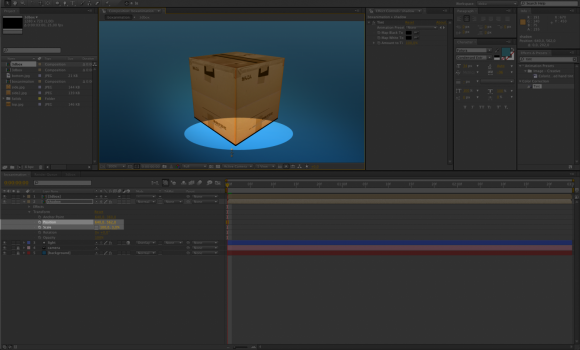
Für den Hintergrund wird eine farbiger Solidlayer als unterste Ebene angelegt.


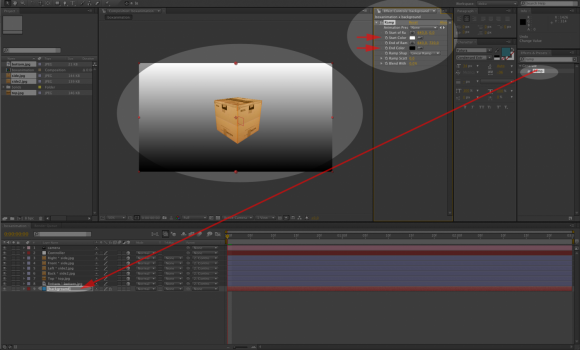
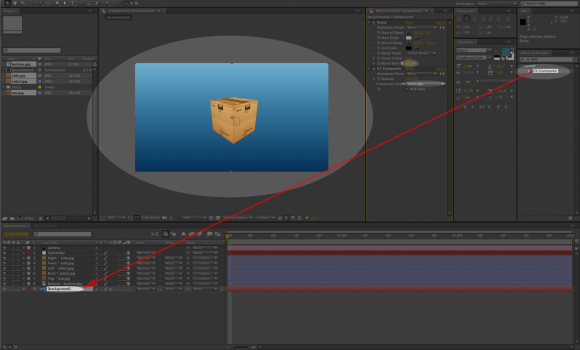
Auf diesen Layer wird ein Farbverlaufeffekt (Ramp) angelegt, um die Lichteinfall zu simulieren.

Damit sich der Verlaufseffekt mit dem Solidlayer mischt, stellt man die Effekteigenschaft “Blend with Original” auf den Wert 50%. Zusätzlich wird der Effekt ” CC Composite” mit dem Effektmodus “Soft Light” hinzugefügt.

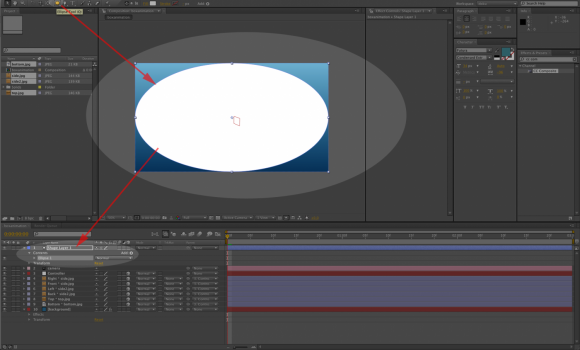
Als nächstes soll ein oberes Spotlicht simuliert werden. Hierfür soll eine weiche kreisförmige Farbfläche als Lichtschein unter der 3D Box liegen. Man erstellt dafür eine weiß gefüllte Ellipse (Doppelklich Shapelayericon) und definiert diese als 3D Ebene. Nun kann man die Ebene unter der 3DBox positionieren. Um den Mischmodus mit dem Hintergrund abzustimmen, wird der Layermodus auf “Overlay” gestellt und der Shapelayer mit dem Effekt “Fastblur” (200%) weichgezeichnet.



Schritt 3 • 3dimensionaler Schatten
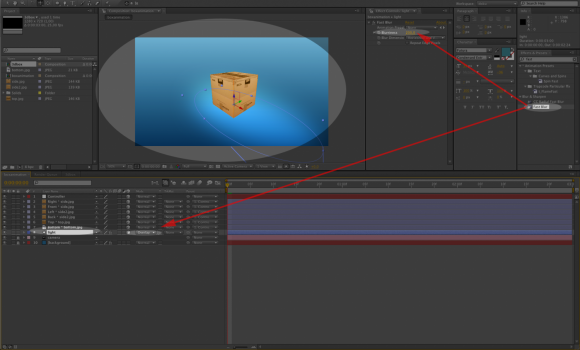
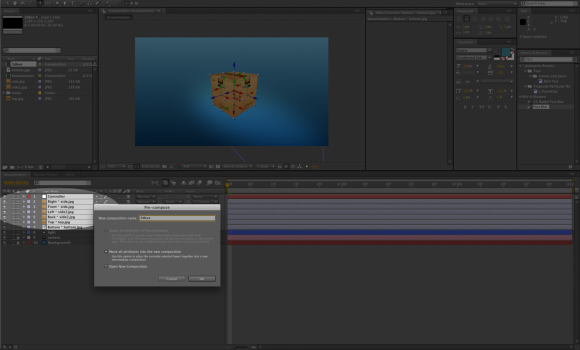
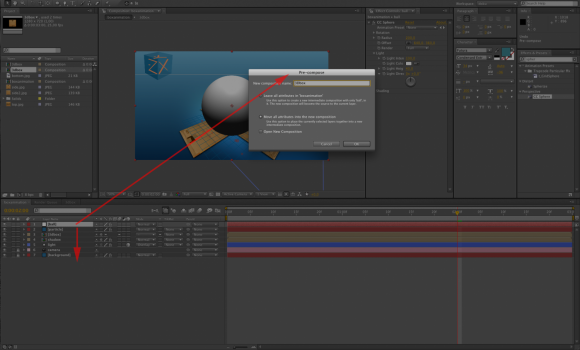
Die 3d soll einen entsprechenden Schatten erhalten.Dafür benötigt man identische Informationen vom Verhalten der 3DBox. Wenn sich in der späteren Animation die Seiten aufklappen, sollte sich der Schatten entsprechend ändern. Es wird also ein Duplikat der 3D Box benötigt. Die Box wird zunächst zu einer Komposition zusammen gefasst (6Seiten, Controller). Damit die 3D Eigenschaften in der Hauptkomposition erhalten bleiben muss das ☼ Symbol aktiviert sein.


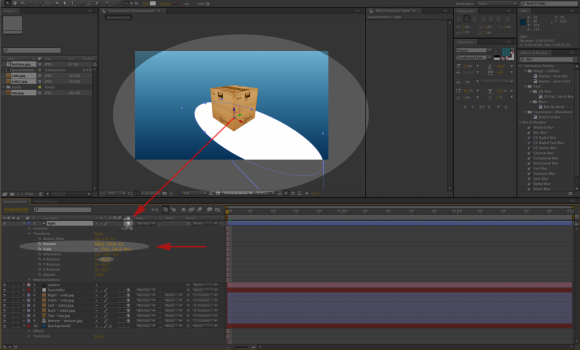
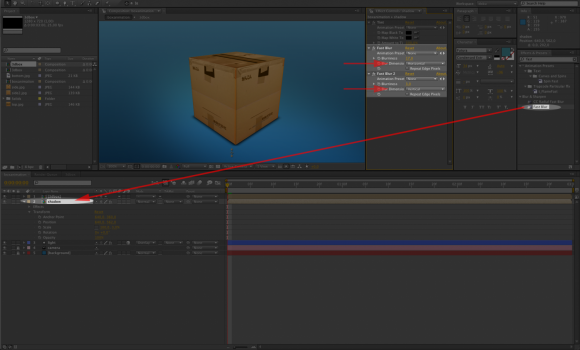
Anschließen kann der zusammengefasste 3DBox Layer zu einer Schattenebene dupliziert werden. Diese wird in der Y-Achse auf 3% Höhe gestaucht. Und als minimaler Schatten unterhalb der Box positioniert.

Der Schatten wird mit dem Effekt “Tint” schwarz eingefärbt und mittels zwei unabhängigen “Fast Blur” Effekten weichgezeichnet (siehe Abb.)

Schritt 3 • Box aufklappen
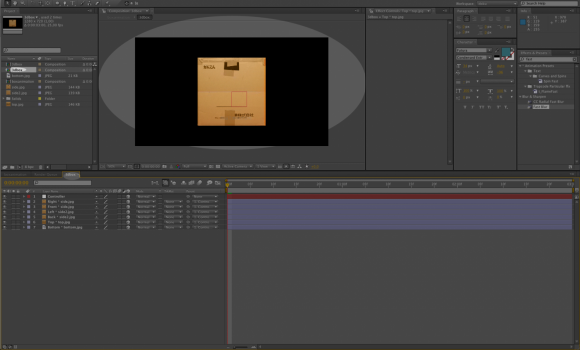
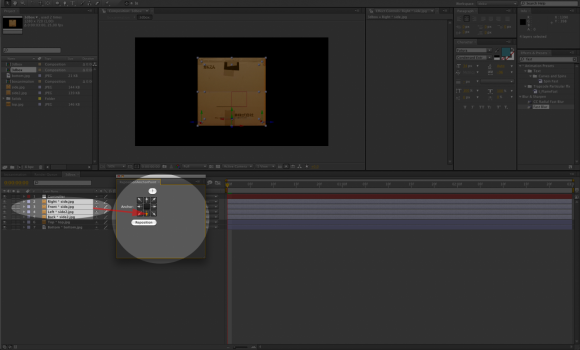
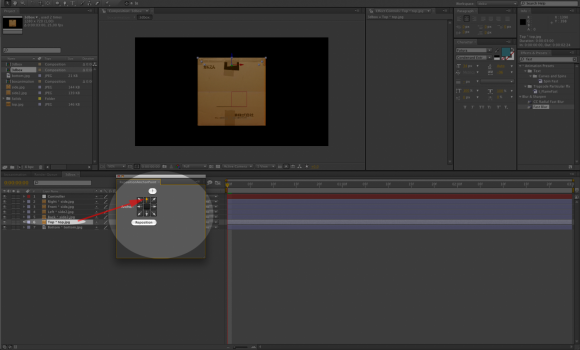
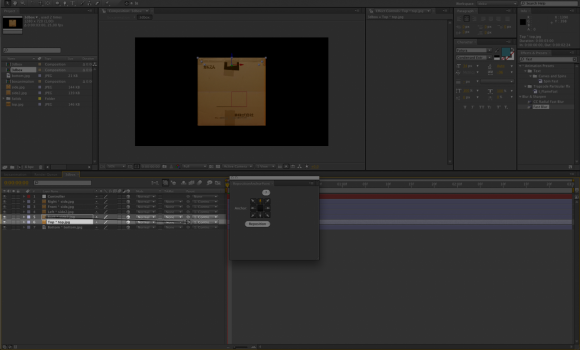
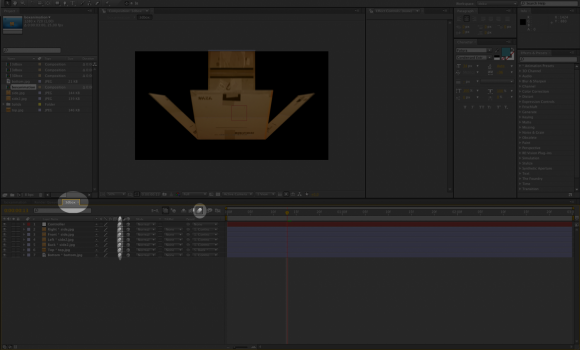
In der Animation sollen sich alle Seiten der Box öffnen, so das sich die Box komplett entfaltet. Um das zu realisieren, muss jeder Drehpunkt (AnchorPoint) der Seitenflächen der 3DBox auf die Unterkante positioniert werden. Jedes Seitenelement wird später um 90° gedreht. Um die Ausrichtung der Drehpunkte zu vereinfachen, ist das zweite Skript “RepositionAnchorPoint” sehr hilfreich. Für die Ausrichtung öffnet man zunächst die Unterkomposition 3DBox und öffnet das Skript. Anschließend werde alle Seiten (ausschl. Ober- und Unterseite) ausgewählt und der Drehpunkt zentriert nach ↓ ausgerichtet. Der Drehpunkt der Oberseite wird zentriert nach ↑ (Z-Tiefe) ausgerichtet.




Da sich Rückseite und Oberseite beim öffnen aneinander liegen sollen, muss man beide Objekt miteinander verknüpfen.

Anschließend werden die Seiten animiert. Dafür setzt man jeweils zwei Keyframes. Einmal für den geschlossenen Zustand zu Beginn und einmal für den geöffneten Zustand bei 1 Sekunde. Beim geöffneten Zustand werden alle Seiten (ausschl.O- und Unterseite) auf der X-Achse um +90° gedreht. Die Oberseite dreht sich entgegengesetzt (-90°).



Schritt 3 • Box Inhalt
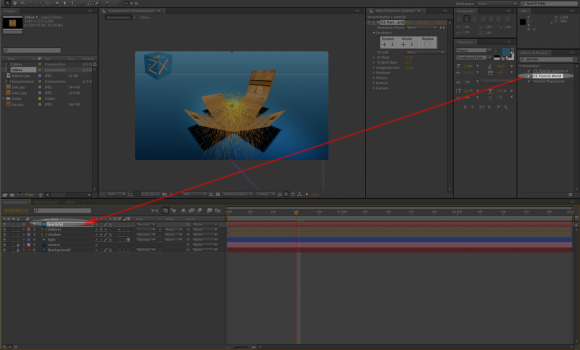
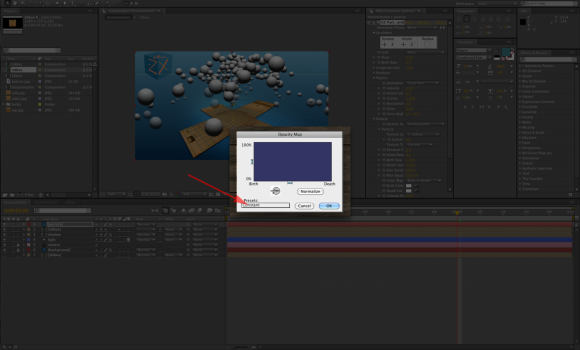
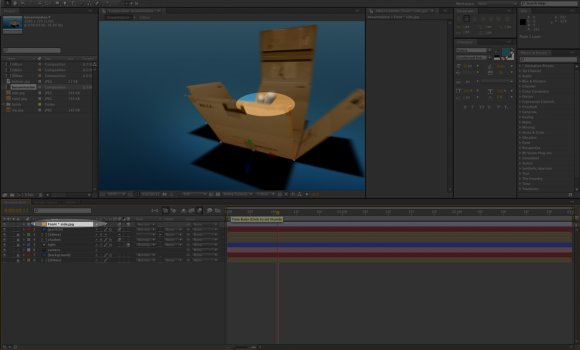
Am Ende der Animation soll ein Inhalt aus der Box springen. In diesem Beispiel ist es ein Partikeleffekt, der eine Art Kugeln darstellen soll. Als Grundlage dieses Effekts erstellt man einen neuen Solidlayer und fügt den Effekt “CC Particle World”.

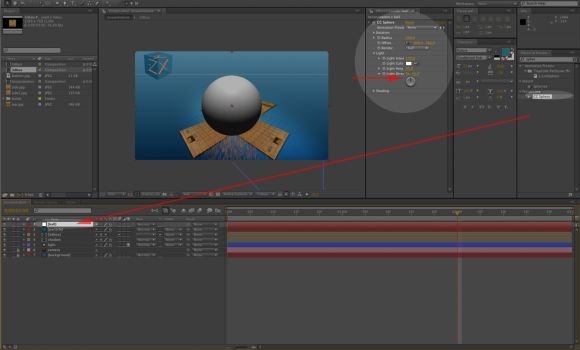
Im Effekt gibt es schon einige vordefinierte Formen, welche als Partikel genutzt werden können. Eine Kugel steht jedoch nicht zur Verfügung und muss dementsprechend manuell erstellt werden. Particle World bietet die Möglichkeit, einen Videolayer als Partikeltextur zu benutzen. Um nun die gewünschte Kugel als Partikel zu kreieren, erstellt man also einen neuen Layer (Solid) auf dem die Kugel erstellt wird (Effekt “CC Sphere” ). Ist Kugel erstellt, wird die komplette Ebene inkl. Effekt in eine Unterkomposition verpackt und kann nun als Partikel Textur (Textured Disc) gewählt werden und alle Partikel ändern sich zu Kugeln.
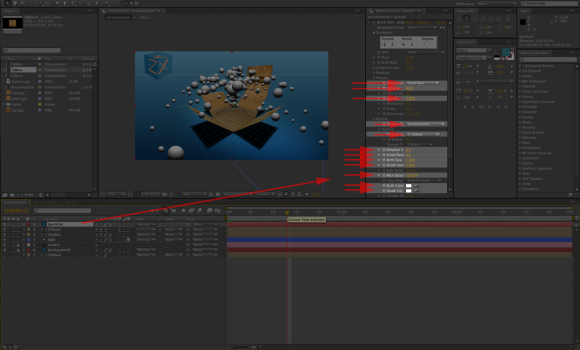
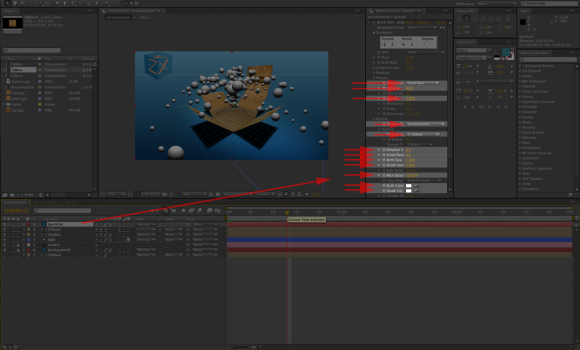
Um Flugbahn und Gravitationsverhalten der Partikel (Kugeln) einzustellen müssen noch einige Werte abgestimmt werden (siehe 3. Abb.).



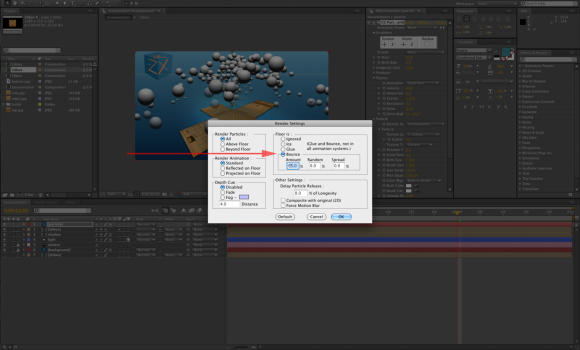
Damit die Partikel im Fall auch mit dem Boden kollidieren kann man im oberen Optionsmenü noch eine Abfrage zu Bodenkollision einstellen. Bei neueren AfterEffects Versionen befindet sich diese Menüpunkt direkt in den Untermenüs der Effekteinstellungen (bspw. “Floor”). Ebenso der Wert für den Transparenzzeitverlauf ( Opacity ) lässt sich dort bestimmen und sollte für diese Animation durchgängig konstant eingestellt sein.



Standardmäßig ist der Partikelemitter für eine fortlaufende Produktion der Partikel eingestellt. Für diese Animation wird nur ein kurze Produktionsphase festgelegt.

Sollte einige Partikelobjekte zu Beginn der Animation vor der Box liegen (visuell), so muss man entweder diese Bereiche ausmaskieren oder die jeweilige Deckseite aus der 3DBox Komposition in die Hauptkomposition kopieren. In diesem Fall verdeckt die Frontseite zu Beginn einige Partikel und muss in die Hauptkomposition, als oberste Ebene hinein kopiert werden. Abschließend aktiviert man in allen Kompositionen, für Szene und animierte Objekte, den Motionblur.



Finales Ergebnis

Download AE CS4 Projektdaten