Erstellung einer 3D Szene aus einem Photo
AfterEffects bietet die Möglichkeit auch ohne externes 3D-Programm eine 3D-Szene zu erstellen. In diesem Beispiel möchte ich erklären wie man mit Hilfe von einfachen Ausgangsmaterialien, wie zum Beispiel einem Photo, eine räumlich animierte Kulisse gestaltet.
Finales Ergebnis
Material
Schritt 1 • Vanishing Point
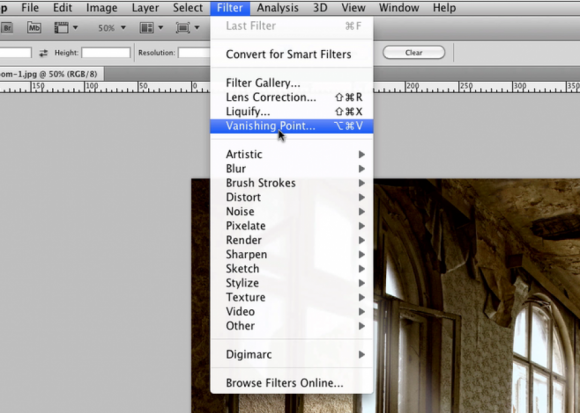
Als Ausgangsmaterial öffnet man die entsprechende Bild “room.jpg” in Photoshop.

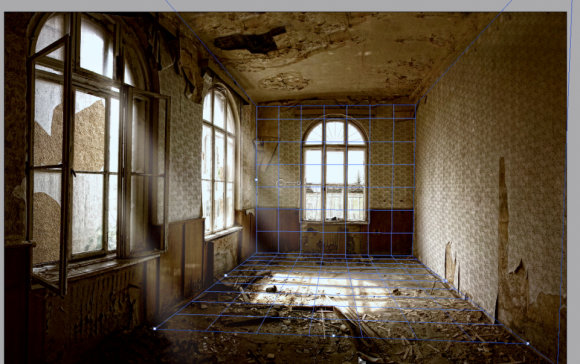
Über den Menüpunkt Filter > Vanishing Point erstellt man anschließend ein mit Hilfe des Punktwerkzeugs ein räumliches Gitter (mit Rückseite beginnen!)


Die Gitter der Seitenwände können mit gedückter STRG bzw CMD-Taste aus den Rändern des Rückwandgitters herausgezogen werden.

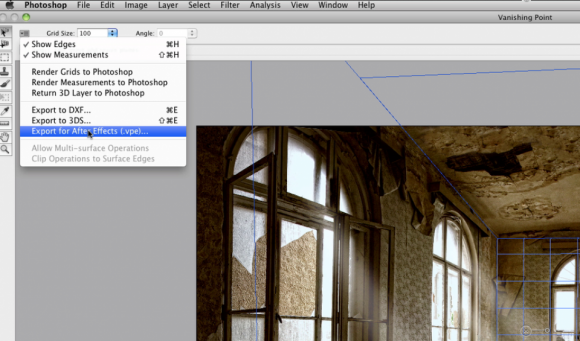
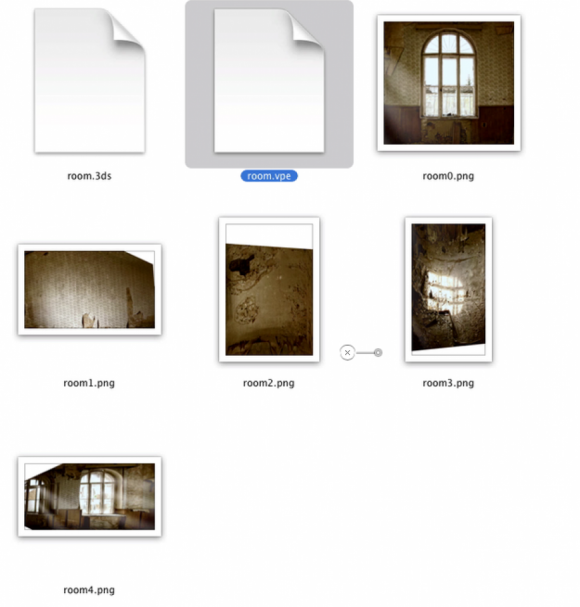
Hat man das fertige 3D Raster erstellt, so kann man die 3D-Daten als .vpe exportieren.


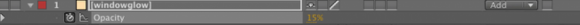
Schritt 2 • 3D-Setup in AfterEffects
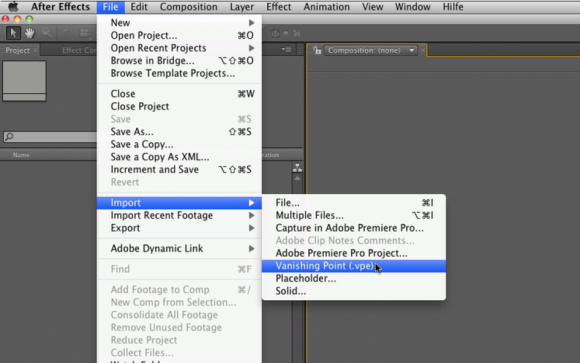
Die exportierten Daten müssen anschließend in AfterEffects importieren werden.
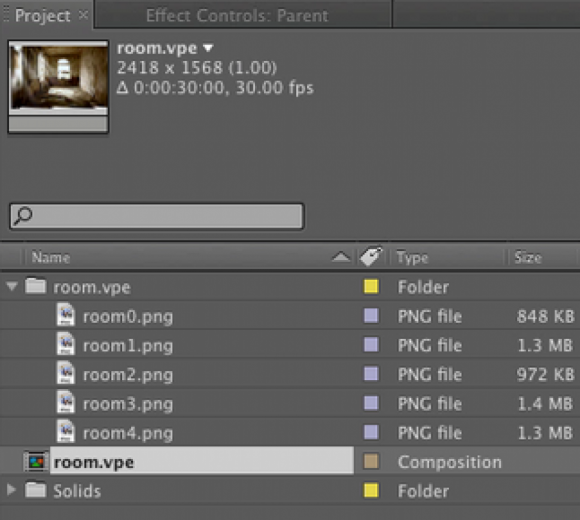
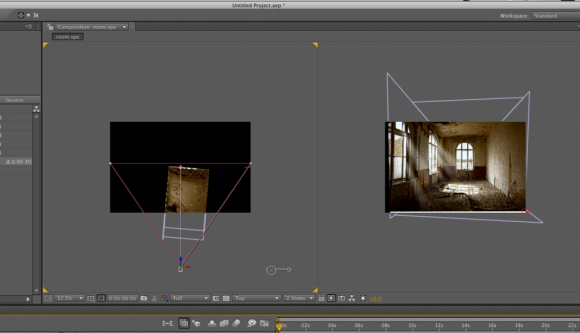
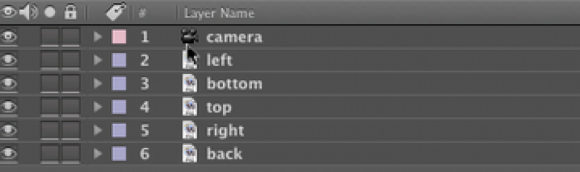
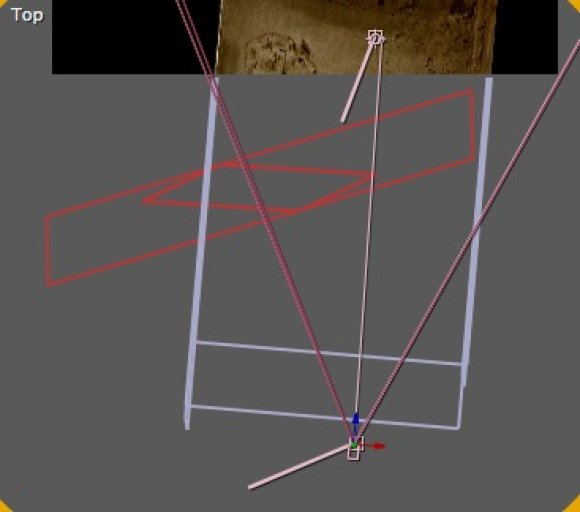
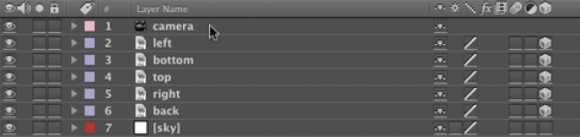
AfterEffects erstellt während des Imports eine 3D Komposition, in welchem der dreidimensional gerasterte Raum übertragen wird.



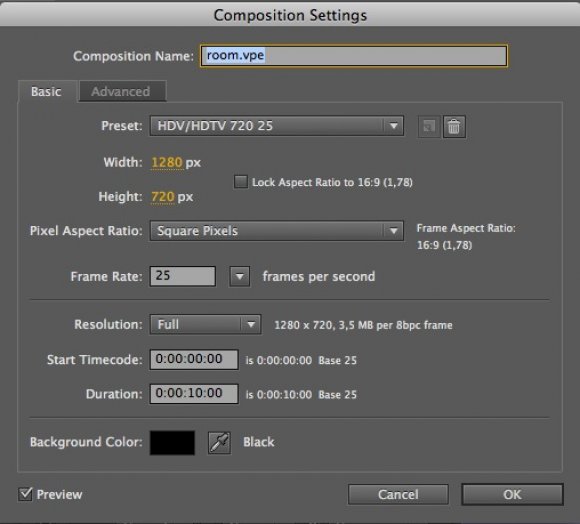
Zur Übersicht wird die Komposition benannt und die Einstellungen editiert (1280×720 27fps 10sek).


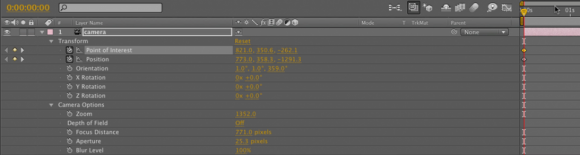
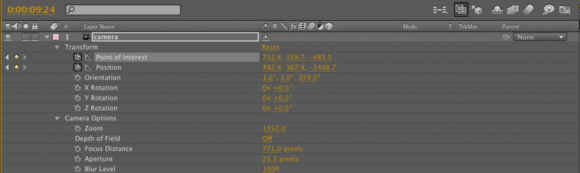
Anfangs- und Endkeyframes der Kamerafahrt werden gesetzt.



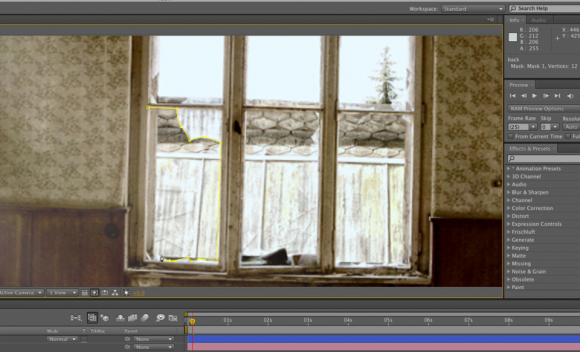
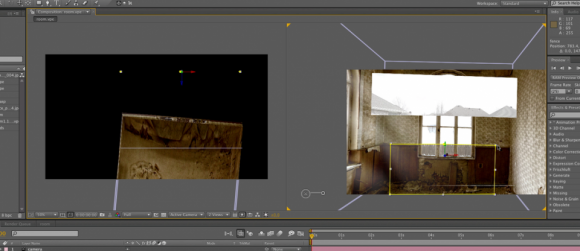
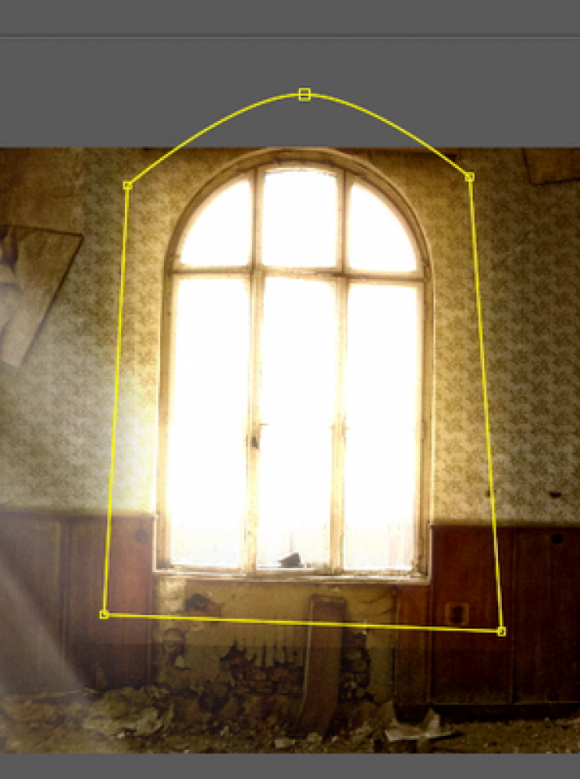
Schritt 3 • Fenster maskieren
Über Maskentool werden die Fenster maskiert.



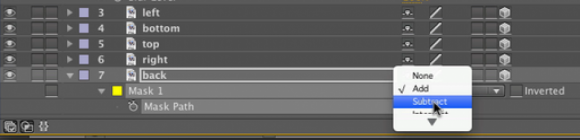
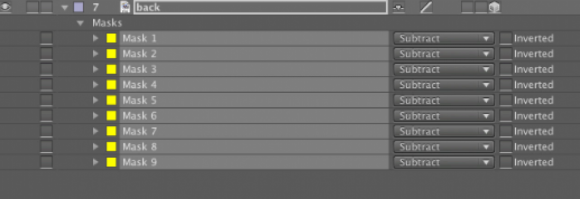
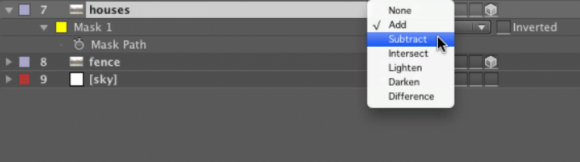
Anschließend alle Maskierung auf “subtrahieren” setzen.

Schritt 4 • Hintergrund
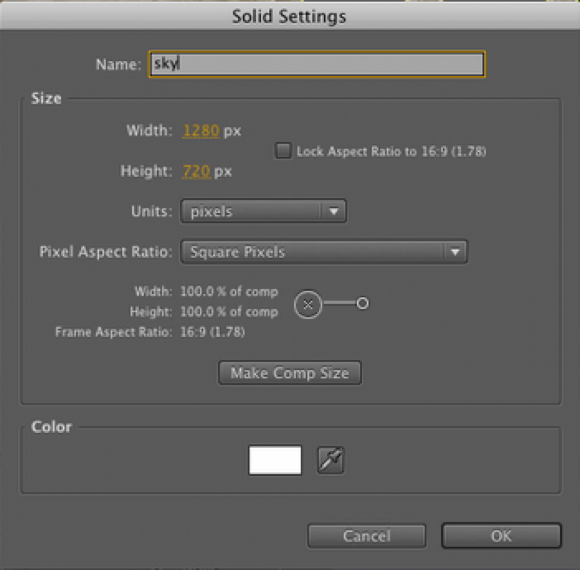
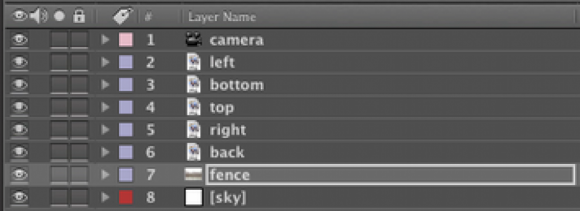
Es wird ein Solid Layer erstellt - Layername “sky”, Farbe “#ffffff “


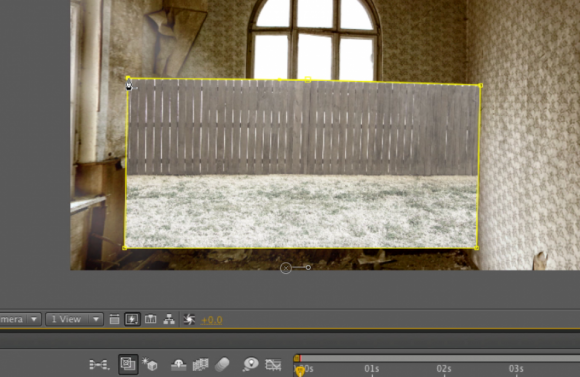
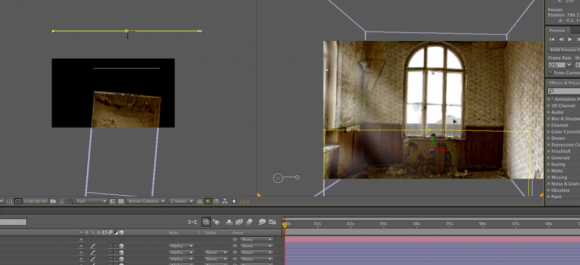
Das Bild “fence.jpg” importieren und als 3D-Layer definieren Layername ”fence”


Zaun ausmaskieren.

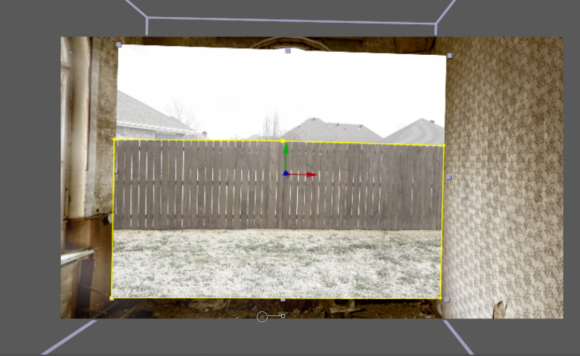
Ebene “fence.jpg” wird dublizieren und die Ebenenmaskierung umkehrt.


Die Ebenen “houses” und “fence” werden auf der Z-Achse positionieren, so dass ein horizontaler Versatz entsteht, ggf Layergöße anpassen.



Schritt 5 • Sonnenstrahlen
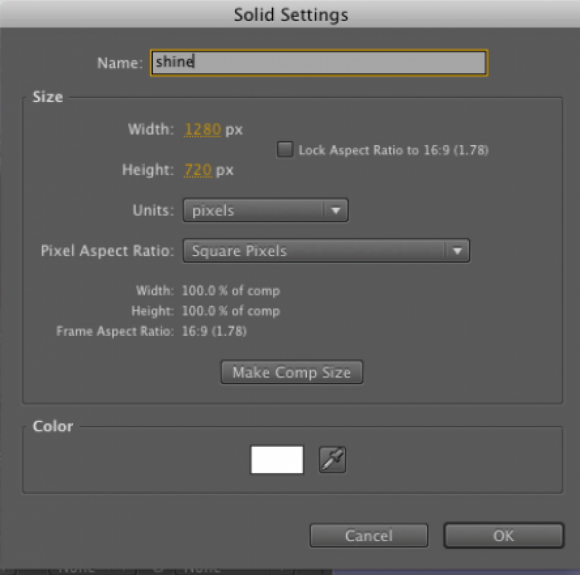
Solid Layer erstellen und als 3D Layer definieren Layername “shine”

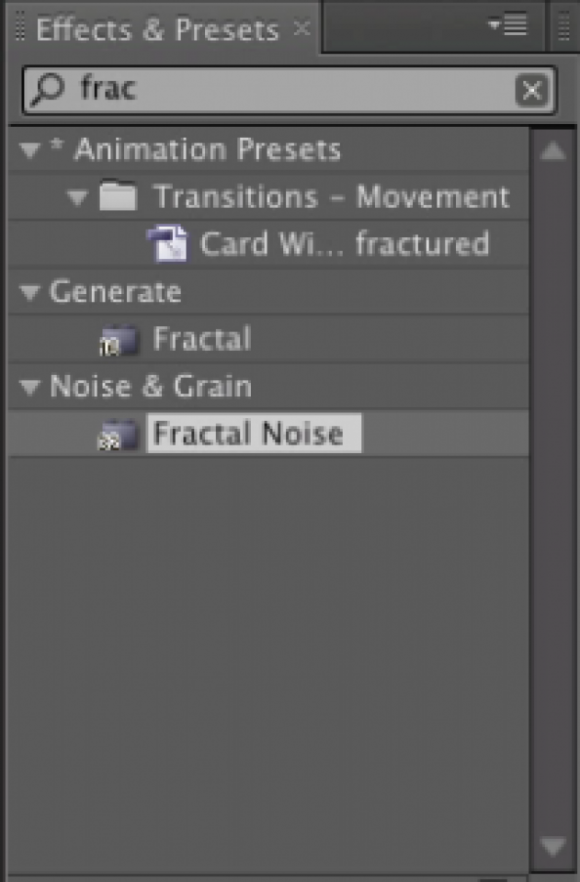
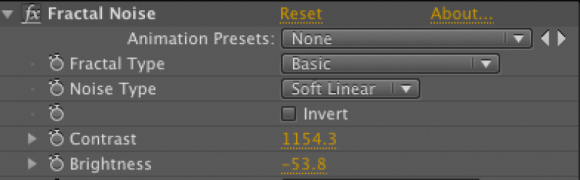
Effekt “Fractal Noise” hinzufügen

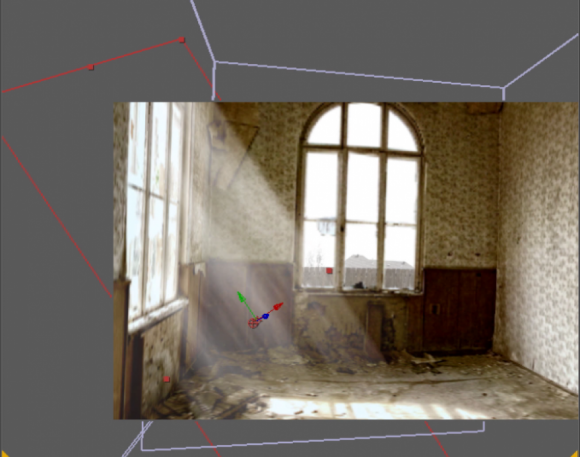
Layer als 3D definieren und in der Szene positionieren, Größe optisch anpassen


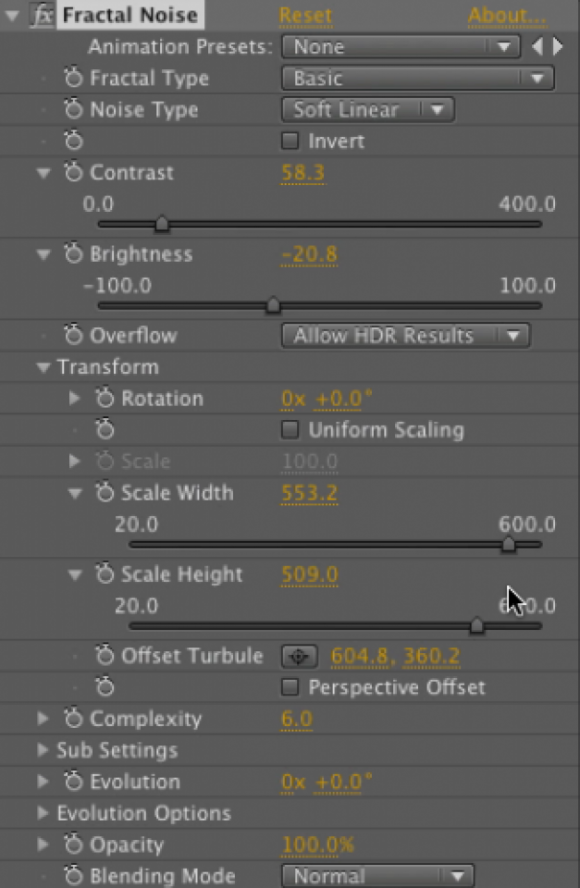
Werte für Fraktal Noise angleichen und anschließend Layermodus auf “Screen” setzen

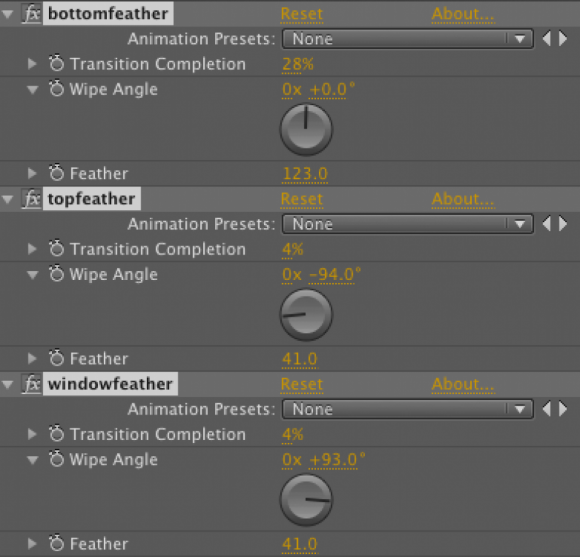
3x Effekt “Linear Wipe” hinzufügen und werte angleichen, alternative kann auch eine weiche Maske angelegt werden

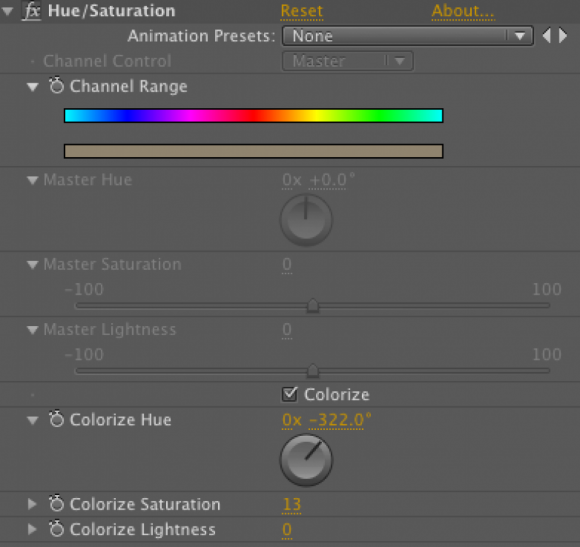
Effekt Hue/Saturation hinzufügen und Farbe angleichen

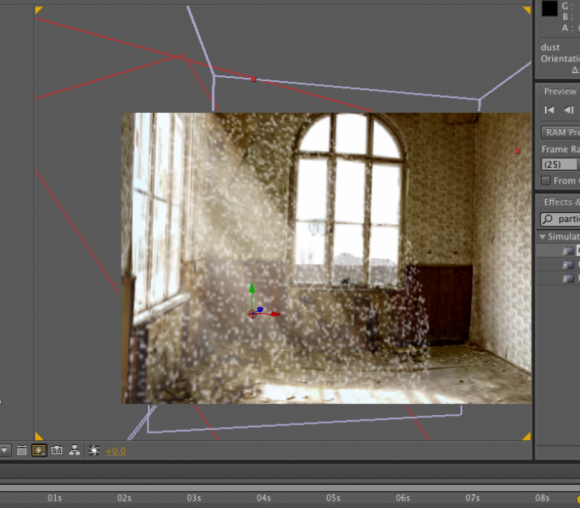
Schritt 5 • Staub
Ebene “shine” dublizieren um Positionsdaten zu übernehmen
Ebene umbenennen zu “dust” und sämtliche Ebeneneffekte löschen

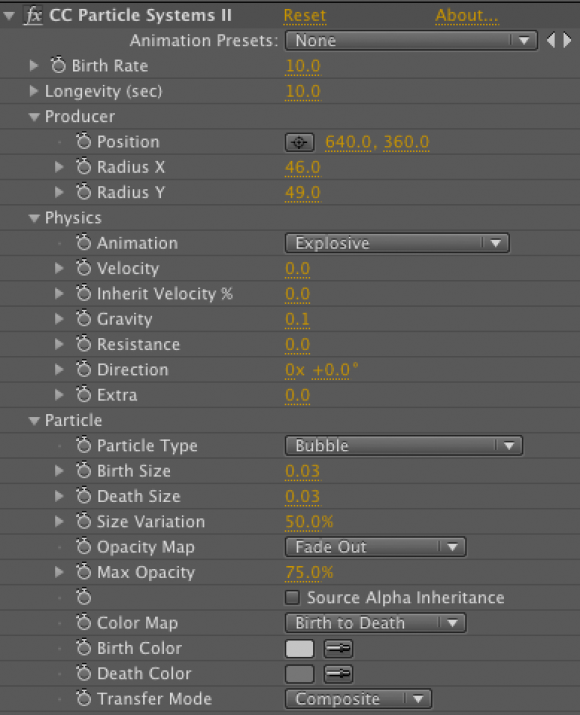
Effekt “CC Particle Systems II” hinzufügen und Werte angleichen
Wichtig Die Ebene sollte möglichst quadratisch sein damit es keine Verzerrung der Partikel gibt. Zu dem sollte die Y-Achse nach oben gerichtet sein da dies entscheiden für die Gravitation im Partikeleffekt ist.


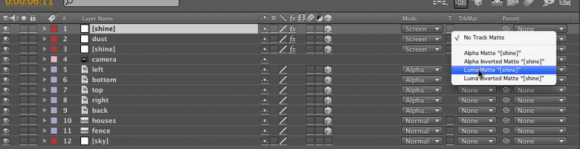
Ebene shine erneut duplizieren und über der “dust” Ebene positionieren um anschließend den Lumamaskierung vorzunehmen

Um die die Maskierung zu verbessern müssen die Kontrast und Helligkeitswerte im “Fractal Noise” verstärkt werden

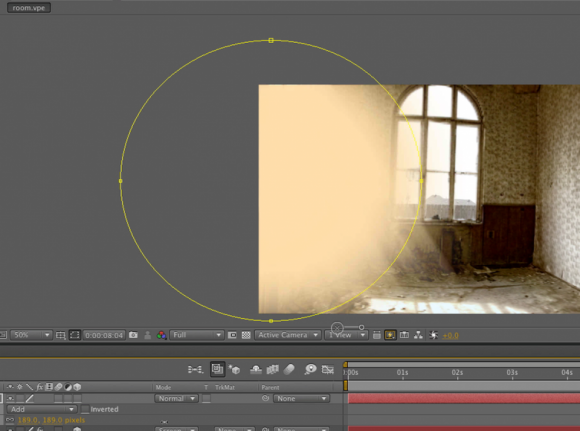
Schritt 5 • Schein
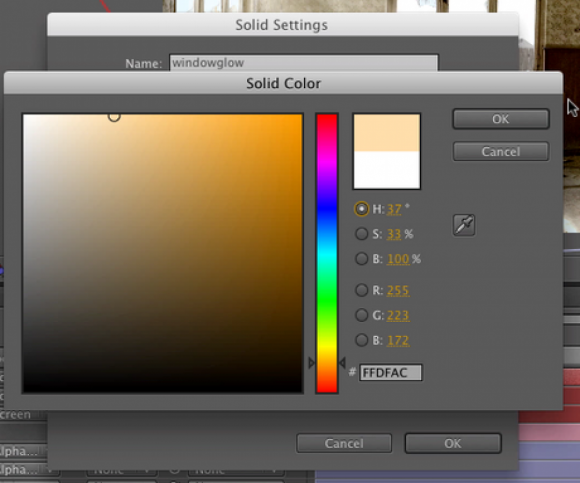
Solidlayer erstellen Farbe #ffdfac, Layermodus “add”

im Bereich des Fensters maskieren MaskFeather ca. 200x200px
Layeropacity beginnende mit Wert 5% zur Kamerafahrt animieren (max 28%)


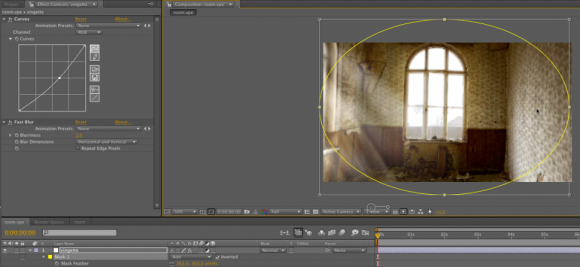
Adjustmentlayer erstellen und auf der Z-Achse parallel zum hinteren Fenster positionieren

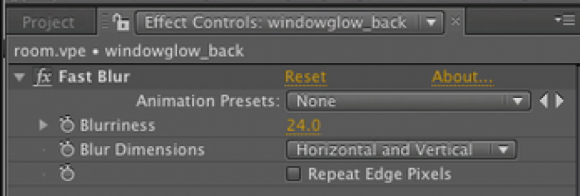
Layer weich ausmaskieren und Effekt FastBlur hinzufügen Blur 24


Schritt 5 • Vignette & Farbstil
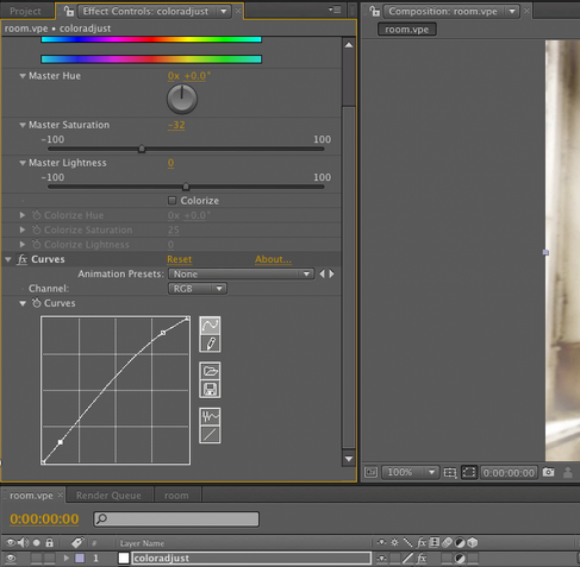
Adjustmentlayer erstellen und mittleren Bereich weich ausmaskieren, anschließend Effekt “Curves” hinzufügen und anpassen

erneut Adjustmentlayer erstellen und Effekt “Sat./Hue” und “Curves” hinzufügen und anpassen

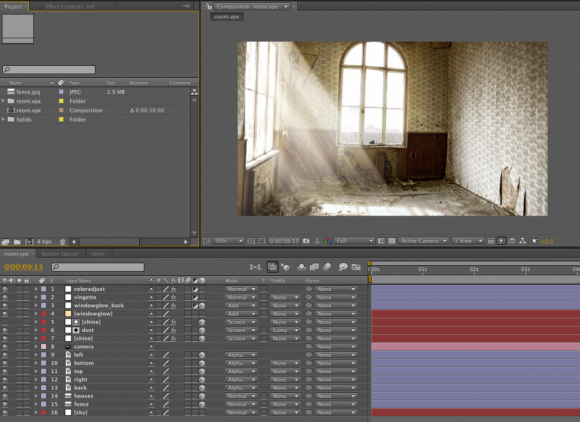
Finales Ergebnis

.aep download (AE CS4)
