AfterEffects bietet neben der Keyframeanimation auch die Möglichkeit, Animationen per Expressionscript zu lösen. Dafür muss man kein Scriptgenie sein, da ein Großteil von Scriptreferenzen im Internet zur Verfügung stehen und sich die meisten Funktionen nach näherer Betrachtung von selbst erklären. Gute Referenzseiten sind zB. motionscript.com und jjgifford.com. Zu dem lassen sich Expression wunderbar als Effektpreset in der Effektbibliothek sichern und sind jederzeit wieder abrufbar.
In dieser Übung möchte ich erklären wie man mit Expressionscripting den Flügelschlag eines Schmetterlings animiert.
Finales Ergebnis
Material
Schritt 1 • Setup I
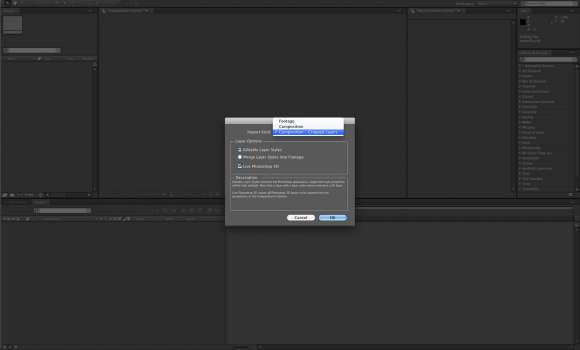
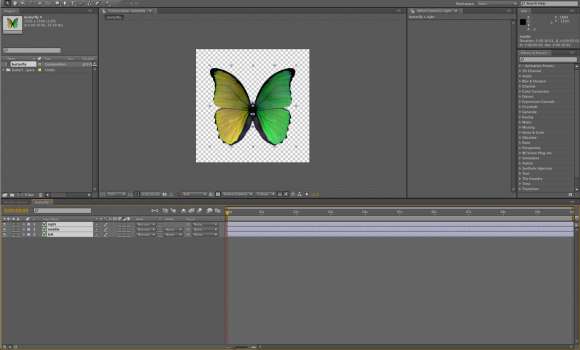
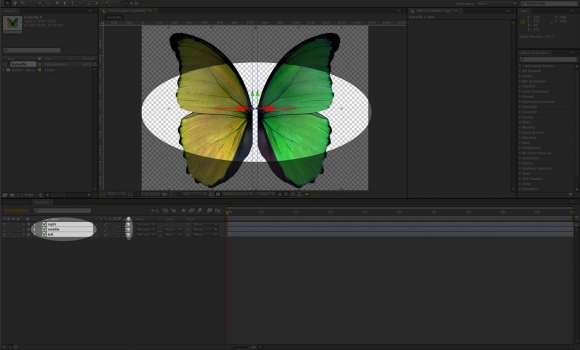
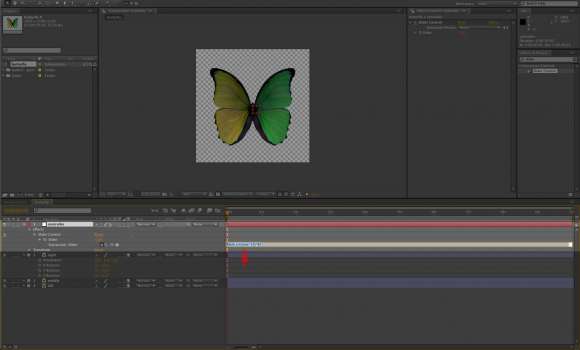
Im ersten Schritt wird der Schmetterling aufgebaut und mittels Expression animiert. Zunächst wird dafür *.psd Datei importiert. Da die Photoshopdatei in einzelne Layer unterteilt ist ( Flügel und Körper ) kann die Datei als entsprechende Komposition übernommen werden.


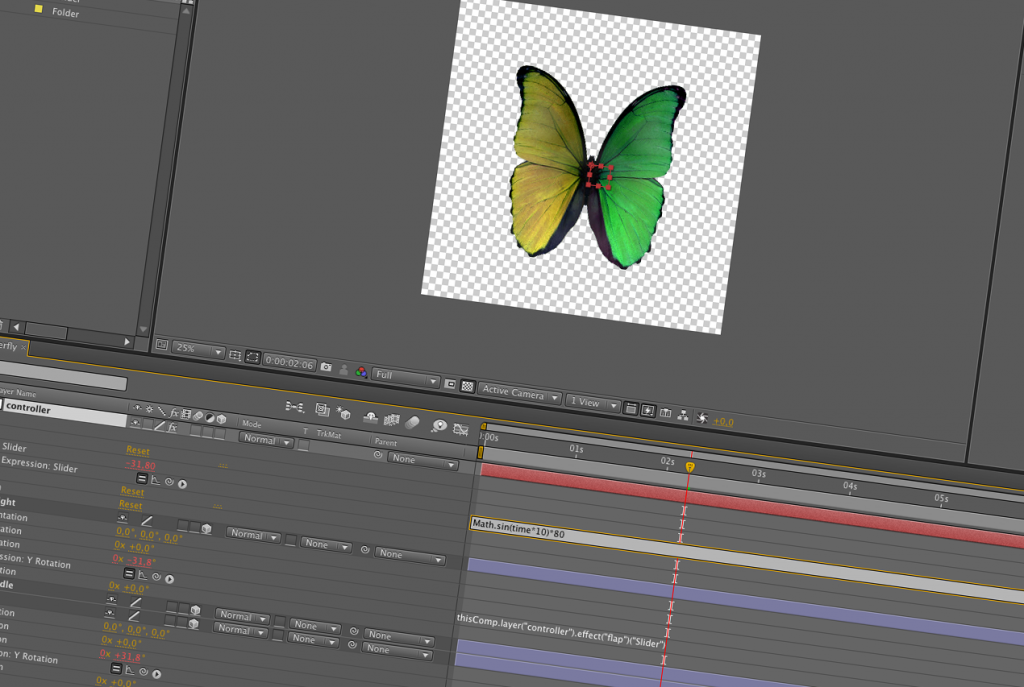
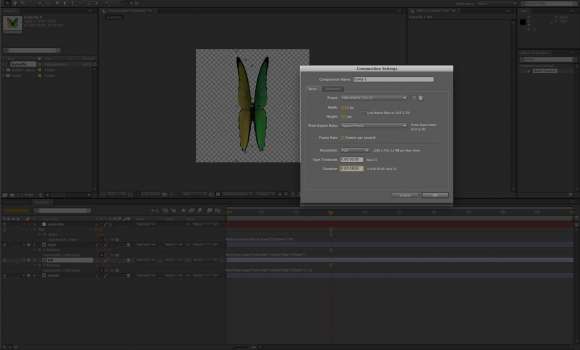
Um dem dem Flügelschlag etwas Platz zu schaffen wird die Komposition auf 1500×1500 Pixel vergrößert ( Länge 10sek). Die Einzelteile des Schmetterlings werden als 3D Objekt definiert und der Ankerpunkt auf die Drehachse verschoben (gedrückte Y-Taste > Ankerpunkt ziehen).


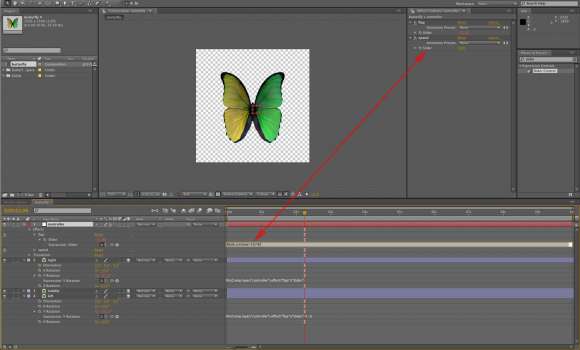
Über “Add Expression” oder alternativ “ALT+Rechtsklick” auf die Stopuhr der Y-Achse kann nun ein Expressionscript definiert werden. Für den Flügelschlag ist eine Sinusfunktion “Math.sin” nötig, welche mit der Zeit vernüpft wird “(time*10)”. Der Wert “80″ ist der Winkel für den Ausschlag.


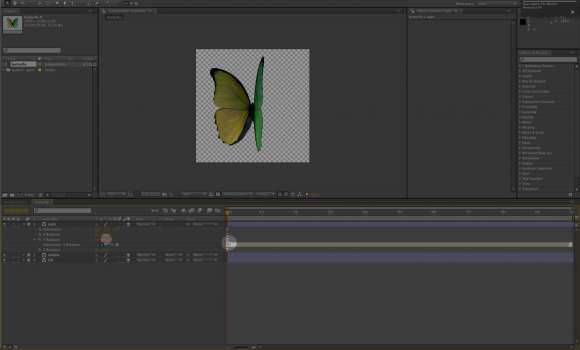
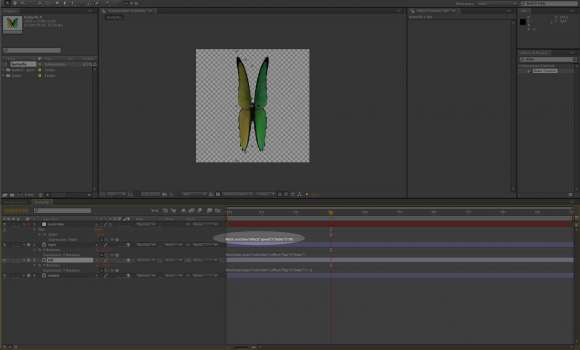
Diese Expression könnte nun auch auf den zweiten Flügel angewand werden. Um das Ganze jedoch übersichtlicher zu halten, arbeitet man mit einem Controller. Der Controller ist in diesem Fall ein Nullobjekt als 3D Layer, welcher den Flügelschlag steuert. Die angelegte Expression wird als der Y-Achse des Controllers zu gewiesen und vom Flügelelement gelöscht.

Danach werden die jeweiligen Y-Achsen beider Flügel mit der de Nullobjekts verknüpft. Dabei ist enscheidend das einer der beiden Flügel mit -1 multipliziert wird, da sich die Flügel sonst entgegengesetzt bewegen.

Anschließend bekommt der Controller einen zweiten Slider, welcher die Geschwindigkeit der Flügelschlags regeln soll. Dafür wird der Zeitmultiplikator (10) mit dem des Sliders ersetzt.


Schritt 2 • Setup II
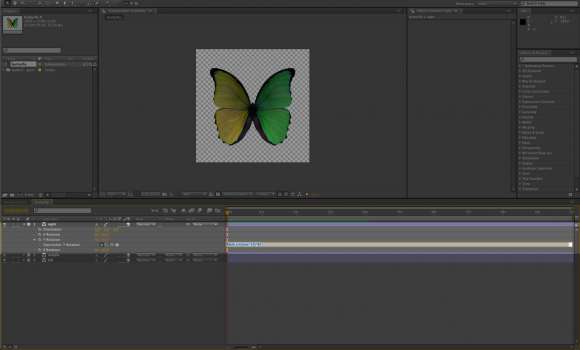
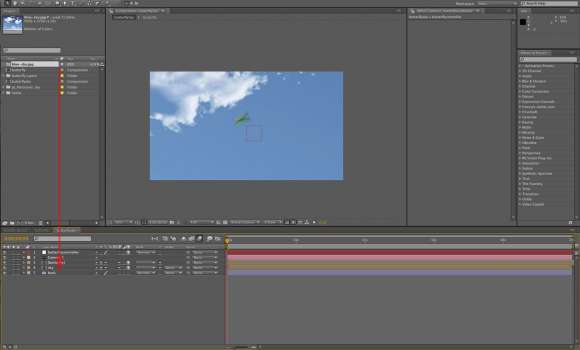
Im nächsten Schritt wird die eigentliche Szene zusammengesetzt. Dafür erstellt man eine neue Komposition (1280x720px, 25fps, 5sek) und fügt die Schmetterlingskomposition als erste Ebene ein.


Der Schmetterling wird als 3D Ebene definiert ( plus 3D Eigenschaften über ☼ Symbol), auf ca. 10% der Kompositionfläche verkleinert und seitlich gedreht bzw. geneigt.

Anschließend wird der Position die Expression “wiggle(1,200)” zugewiesen, welche bewirkt das sich der Schmetterling innerhalb einer Sekunde (1) um +/-200px in der yxz Position variiert.

Schritt 3 • Himmel
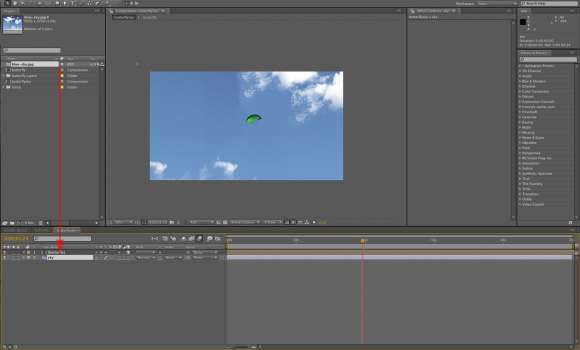
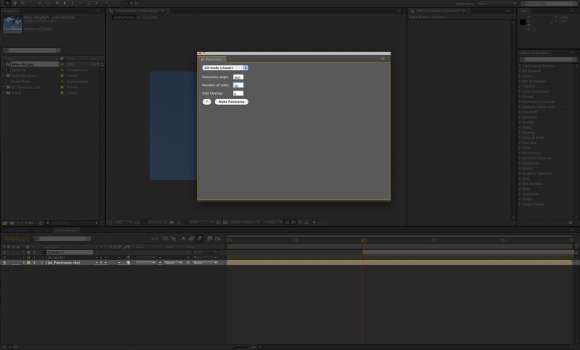
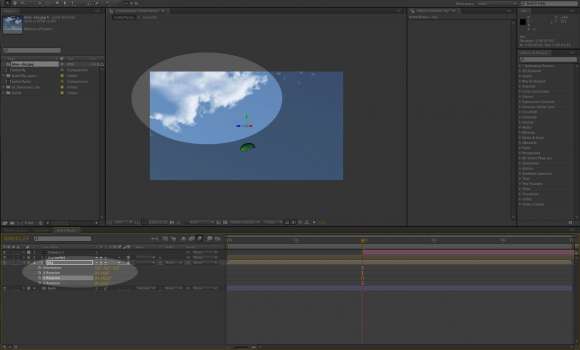
Nun wird der Hintergrund erstellt. Dafür wird die Himmeltextur als unterste Ebene eingefügt. Auf diese Textur wird dann das Skript ptPanorama ausgeführt, welches aus der Ebene ein 3d Panorama in Zylinderform erstellt.


Über die Y-Rotation wird das Panorama dann so gedreht, das ein günstiger Bildausschnitt zu sehen ist (angeschittene Wolke).

Falls zwischen den Panoramaelementen Lücken auftauschen, sollte dem Hintergrund eine ähnliche Füllfarbe geben. In diesem Falls wird der Hintergrund noch einmal untergelegt.

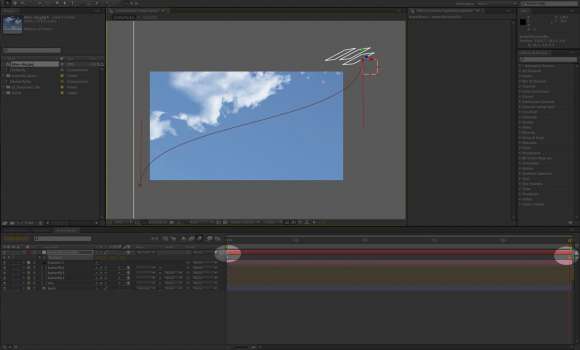
Schritt 4 • Schwarm
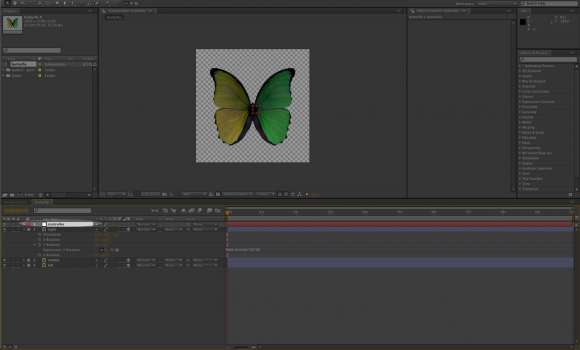
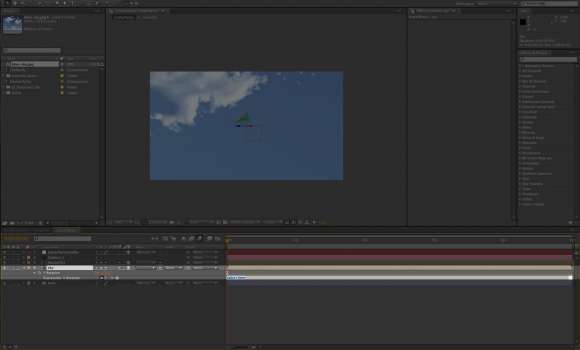
Um einen kleinen Schwarm der Schmetterlinge zu erstellen, benötigt man wieder einen Controller (3D-Nullobjekt). Die Position des Controllers wird per Expression an den Schmetterling übergeben.
Der Expressioncode wird vor den bestehenden “”wiggle” geschrieben und zusätzlich wird die Position des Schmetterlings abgezogen, da es sonst zu Fehlern kommt.


Anschließend werden die Schmetterling beliebig dupliziert und die Postition des Controllers kann animiert werden.


Damit die Flügelschlage der Schmetterlinge untereinander etwas variiert, werden die Ebenen zeitlich leicht versetzt.

Schritt 5 • Bloom Look
Zum Abschluß wird das Bild noch etwas weichgezeichnet. Dafür erstellt man einen neuen Adjustmentlayer (Layermodus “Add”, Transparenz “20%”) und fügt den Effekt Fastblur und Ramp (s/w Verlauf) an.

Download AE CS4 Projektdaten