Bei bestimmten Trackingsituationen stößt man mit dem internen AE-Tracker an seine Grenzen. Seit der AfterEffects Version CS4 wird neben der Programm Version auch ein externes Trackingprogramm, Mocha mitgeliefert. Mocha bietet die Möglichkeit auch auch komplexere Bewegungen, schnell und auf einfache Weise zu tracken.
Ziel dieser Übung ist es ein Schallplattenaufkleber einer sich drehenden Schallplatte auszutauschen. Als Zusatz werden Inhalte des neuen Aufklebers mit der Audiosequenz des verknüpft und entsprechend audiosensitiv animiert.
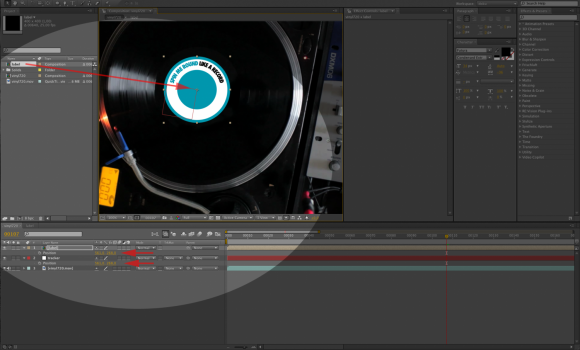
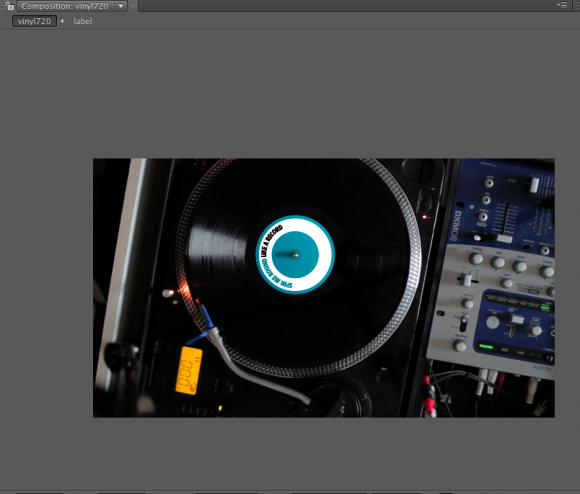
Finales Ergebnis
Material
Schritt 1 • Tracking in Mocha
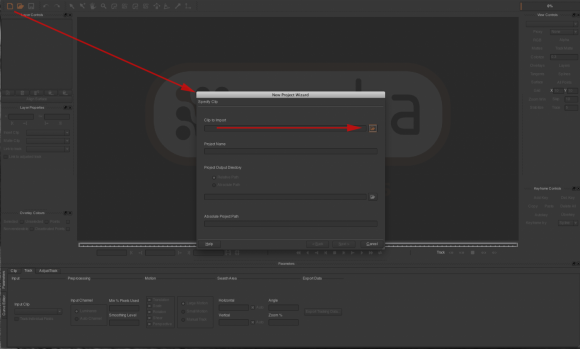
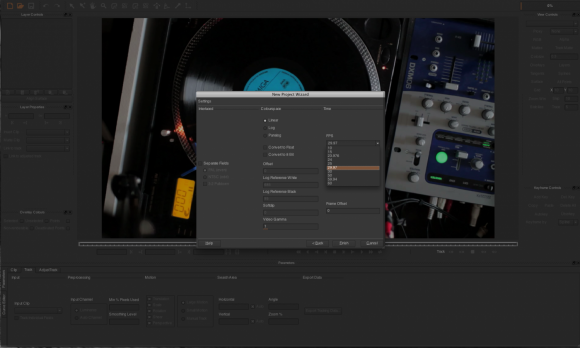
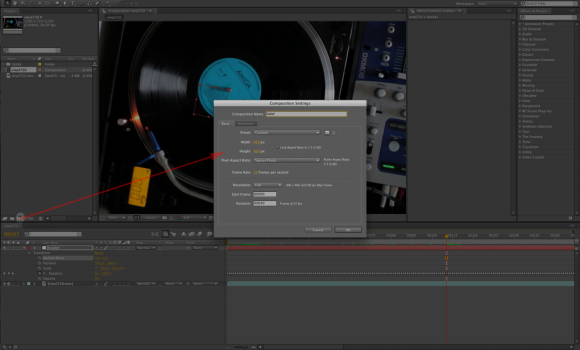
Um mit Mocha zu tracken importiert man zunächst das Filmmaterial. Dabei ist darauf zu achten das die Eigenschaften des Videomaterials korrekt angegeben sind ( Framerate, Dimensionen)


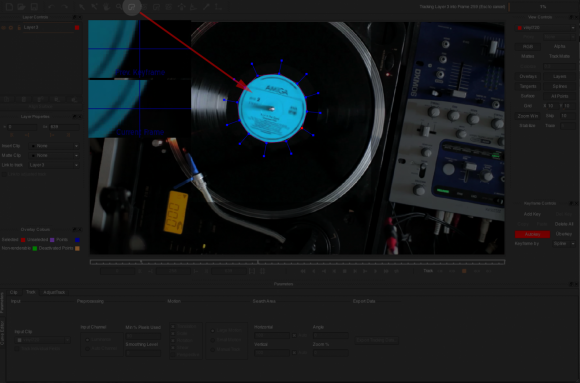
Nach dem Import erstellt man eine Trackingmaske um den zu trackenden Bereich.

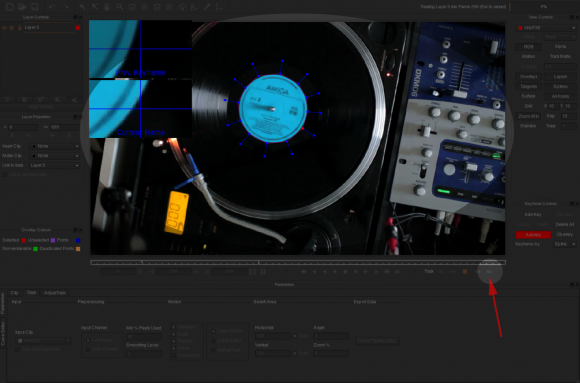
Anschließen wird die komplette Sequenz getrackt.

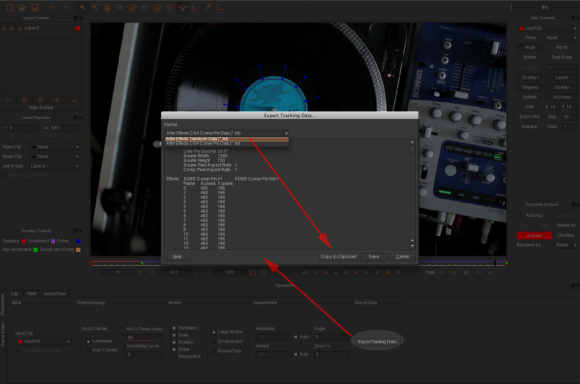
Wenn alle Daten getrackt wurden können die erhaltenen Daten zu AfterEffects übergeben werden. Über die Funktion ” Export Trackingdata” erhält man eine Auswahl. Für die spätere animation in AE werden die Rotationsdaten benötigt, daher wählt man im Exportfenster “Transform Data” und kopiert die Daten in die Zwischenablage “Copy to Clipboard”.

Schritt 2 • Trackingdaten in AE erfassen
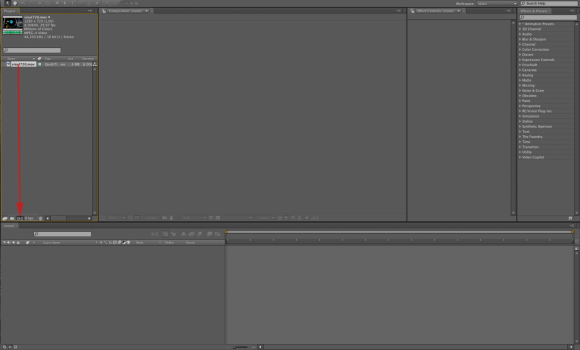
In Aftereffects wird zunächst das Videomaterial importiert und eine neue Komposition erstellt.

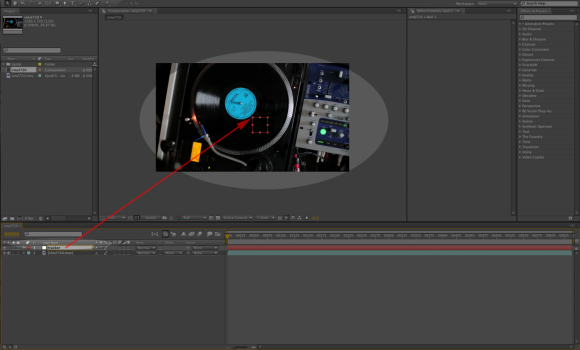
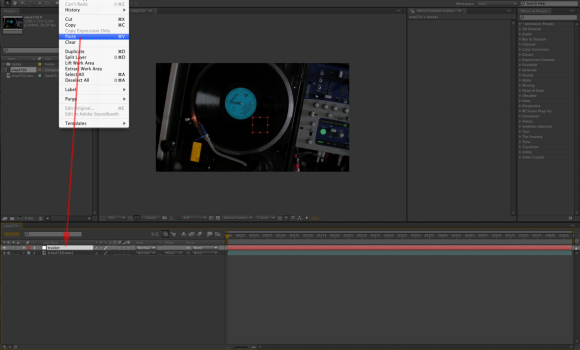
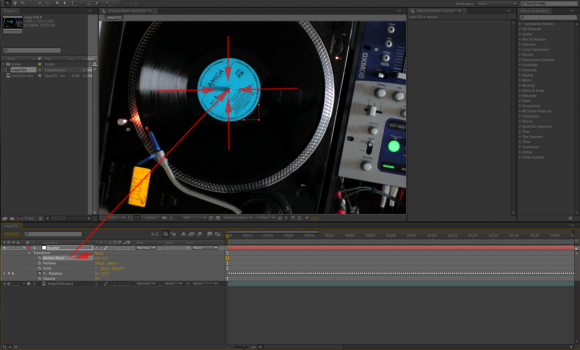
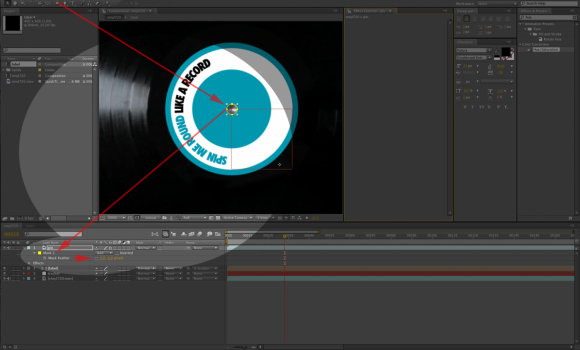
Anschließen wird ein Nullobjekt erstellt, welches die Trackingdaten erhalten soll. Die Daten werden über anwählen der Nullebene und einfügen (Paste) an das Nullobjekt übergeben.



Da für die Animation lediglich die Rotationsdaten benötigt werden, werden die restlichen importierten Daten/Keyframes gelöscht. Anschließend wird der “Anchorpoint” auf den Wert 0,0 gesetzt und das Nullobjekt (tracker) genau mittig über den Schlatplattenaufkleber/ Pin platziert.

Schritt 3 • Schallplattenaufkleber erstellen
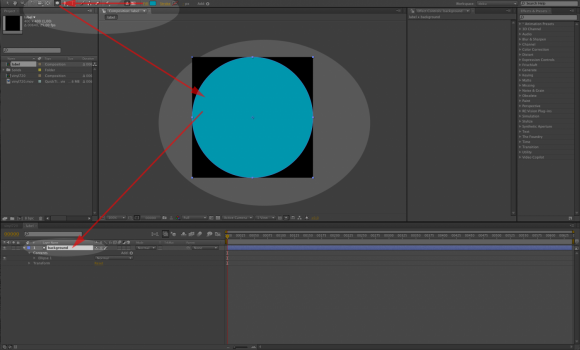
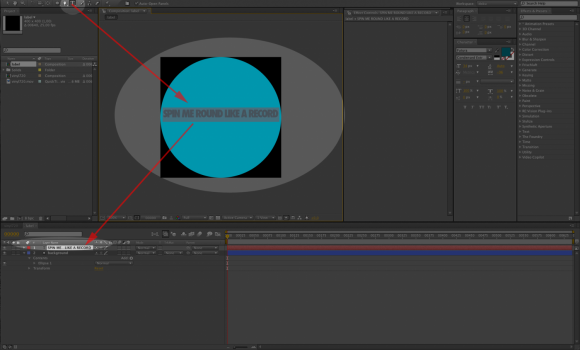
Als nächster Schritt wird der neue Aufkleber der Schallplatte erstellt. Dafür wird eine neue Komposition angelegt.

Für Hintergrund des Aufklebers wird ein kreisrunder farbiger Shapelayer angelegt. Über doppelklicken des Shapelayericons in der Werkzeugleiste kann man schnell und einfach einen formatfüllenden Shapelayer erstellen

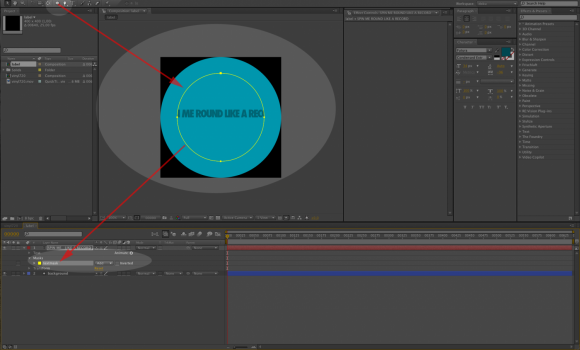
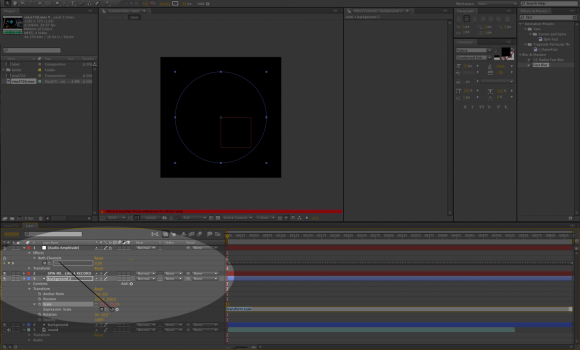
Danach folgt ein beliebiger Textlayer auf den eine zentrierte Kreismaske angelegt wird. Auf der Kreismaske soll im Anschluss der Text verlaufen.


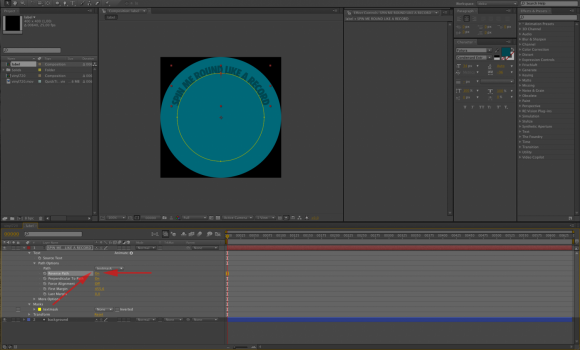
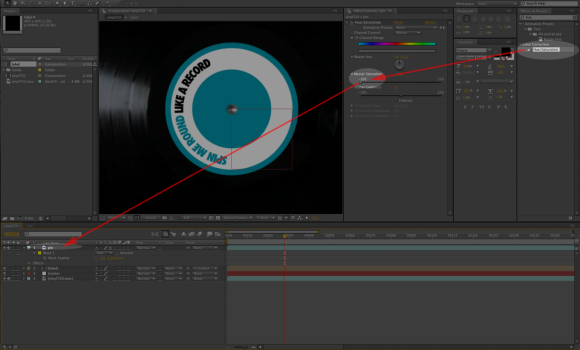
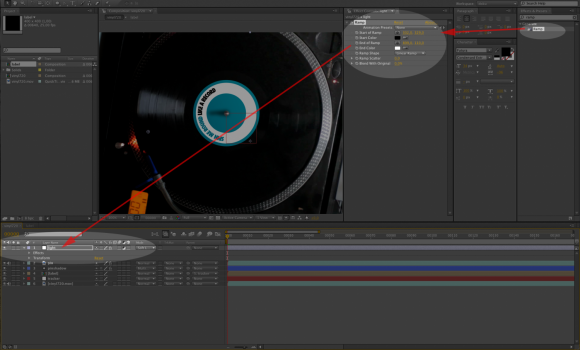
Um die Textmaske als Verlaufspfad zuzuweisen, muss man innerhalb der Textlayeroptionen die Maske im entsprechenden Menu anwählen (siehe Abb.). Zusätzlich muss die Option “Reverse Path” aktiviert sein, damit der Text auf dem Pfad, statt innen verläuft.

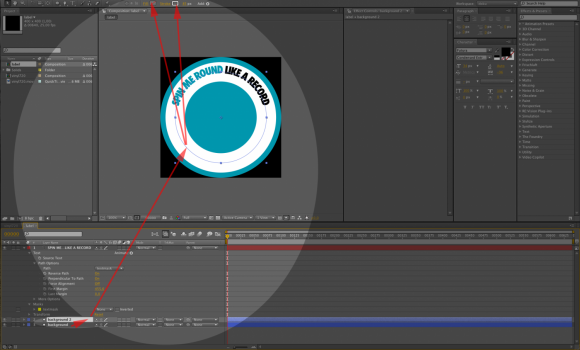
Als zusätzliches Grafiklelement, welchest hinter dem Text liegen soll, wird der Hintergrund dupliziert. Die Farbfüllung wird gelöscht und dicke weiße Kontur zugewiesen.

Schritt 4 • Schallplattenaufkleber in Clip einsetzen
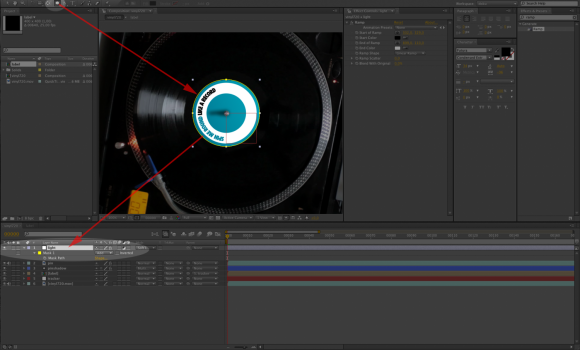
Um den nun den Aufkleber auf das gefilmt Material zu bringen, geht man zurück in die Hauptkomposition und fügt die erstellte Aufkleberkomposition als neuen Layer ein. Wichtig dabei ist das die Layerposition mit der des Trackers übereinstimmt und beide mit dem Mittelpunkt zentriert über dem Pin liegen.

Nun kann der Aufkleber mit dem Tracker verknüpft werden. Sobald die Layer verknüpft sind, werden die Rotationsdaten übergeben und der Aufkleber sollte sich entsprechend der Bewegung der Schallplatte bewegen.

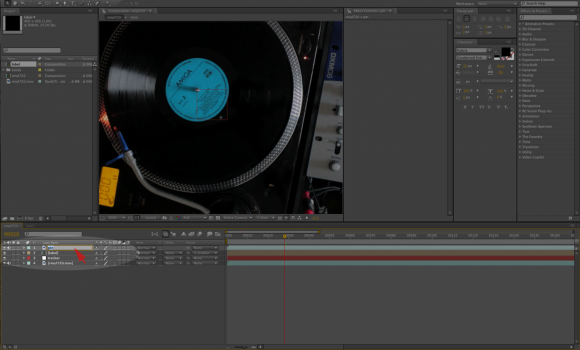
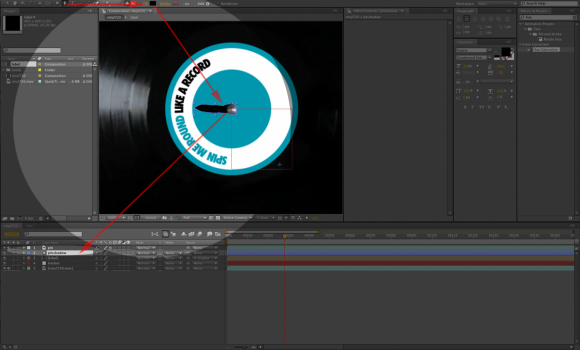
Da der Aufkleber nun den Pin der Schallplatte verdeckt muss dieser wieder zum Voschein gebracht werden. Dafür wird der Videolayer des Originalmaterials dupliziert, als oberste Ebene plaziert und entsprechend ausmaskiert.


Da vom Originalaufkleber noch etwas Farben durchschimmert, wird diese mittels dem Effekt “Hue/Saturation” entsättigt.

Damit der Pin realistisch wirkt fehlt nun noch eine Schatten, welcher über ein Shapelayer angelegt wird. Für den Layer wird der Effekt Fastblur zugewiesen um einen weichen Verlauf zu schaffen. Anschließend wird die Ebenentransparenz und Layermodus (multiply) angepasst.


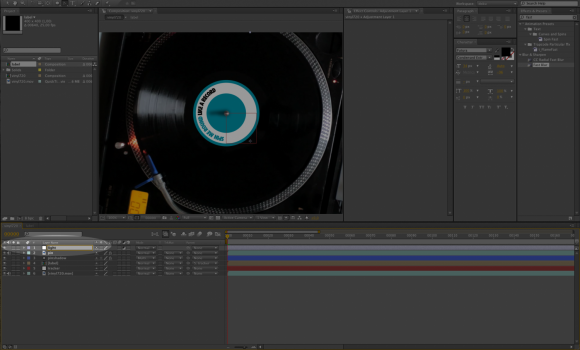
Zum Abschluss wird noch etwas der seitliche Lichteinfall angepasst. Das wird über einen Adjustmentlayer gelöst. Der Adjustmentlayer wird als oberste Ebene angelegt und erhält den Effekt Ramp als Farbverlauf. Da das Licht im Bild von links einfällt, sollte der Schwarz/Weißverlauf auch entsprechend mit weiß rechten Bild bereicht beginnen und links mit der Farbe Schwarz enden. Der Layermodus wird auf Softlight festgelegt und für den Breich des Aufkleberst maskiert, da sich der Layer nur für diesen Bereich auswirken soll.



Schritt 5 • Audiovisualisierung
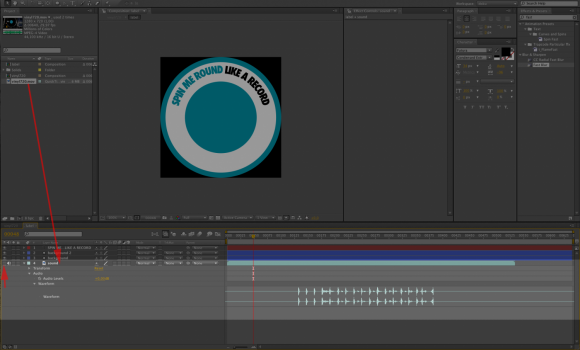
Als Zusatz soll der Texthintergrund noch animiert werden. Da der Film eine Audiospur enthält, sollen die Audiodaten als Grundlage dienen. Zunächst kopiert man den Originalclip (vinyl720.mov) als Layer in die Komposition des Aufklebers. Die Bilddaten werden deaktiviert, da nur die Audioinformationen benötigt werden.

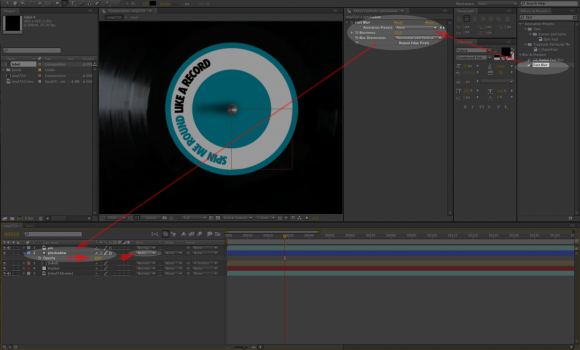
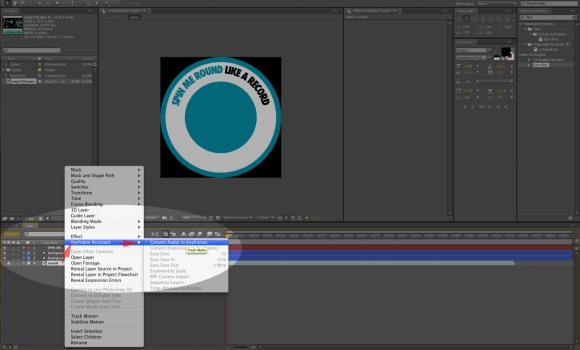
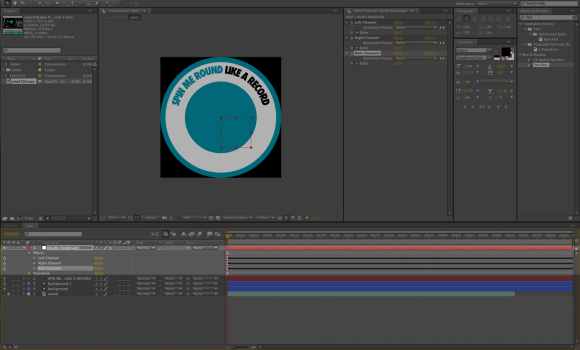
Über einen Rechtsklick auf dem Audiolayer fut man den Befehl “Key Frameassistant > Convert Audio to Keyframes auf. Dadurch wird eine neues Nullobjekt erstellt, welches Informationen über den Amplitudenausschlag der Audiolayers enthält. Es werden drei Infomationen angelegt. both, left und right channel – für diese Übung ist nimmt man den “both channels”.


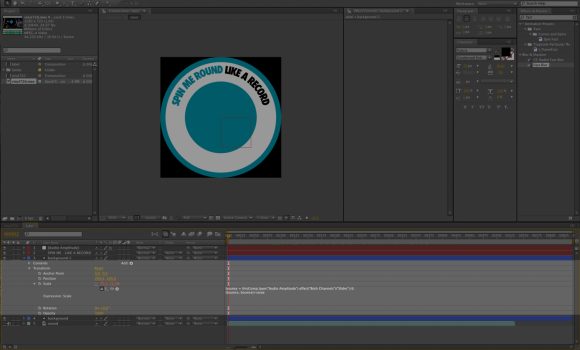
Im Anschluss wird der zu animierende Wert (in diesem Fall “Scale”) mit dem Wert “both channels” des erstellten Nullobjekts verknüpft. Die Werten können mit Hilfe einer erstellten Expression angelegt werden (rechtsklick “Add Expression” oder alternativ “gedrückt Alttaste+Linksklick auf das Stopuhrsymbol”). Wenn die übergebenen Werte sich zu stark auf die Animation auswirken, muss die “Expression” angepasst werden, bpsw. durch teilen des übertragenen Werts ( /6 ).


Finales Ergebnis

Download AE CS4 Projektdaten
